文中の説明画像をクリックすると拡大します。
Webサイトを見るための「ブラウザ」って何?
パソコンやスマホを使ってWebサイトを見るときに使うソフトウェアの事を、ブラウザと言います。
Webサイトを見るときに使う「Google Chrome」「Microsoft Edge」「Firefox」などのことです。
Webサイトの土台はHTMLで出来ている
ブラウザの解説の前に、Webサイトを構築している技術について少し紹介します。
この記事をご覧になっているということは、すでに何らかのブラウザを起動しているはずなので、そのことを前提に話を進めます。
Webサイトは、HTMLという言語によって土台が作られています。
HTMLにもいくつかのバージョンがあるのですが、ブラウザで表示されているWebページは、すべて何らかのバージョンのHTMLで記述されています。
そもそもHTMLって何?という方は、こちらをご覧ください。

ここでYahoo!のページを見てみましょう。
ヤフーのページの画面上でマウスを右クリックすると、「ソースを表示」のようなメニューがありませんか?
画像は、Google ChromeでYahoo!のページを右クリックしたものです。右クリックメニューの下から2番目に「ページのソースを表示」というメニューがあります。他のブラウザでも似たようなタイトルのメニューがあるはずです。このメニューをクリックしてください。
ここでソースを表示すると、このような画面が表示されます。
これがYahoo!のトップページを記述しているHTMLです。
とてもごちゃごちゃしていて、何を意味しているのか分からないかもしれませんが、今は気にしないでください。
ブラウザの主な機能は、このHTMLファイルを解析して表示させることです。
Webサイトでは文字だけでなく、画像や動画も表示させることができます。さらにCSSというファイルを使うことで、Webサイトのデザイン(レイアウトや配置)を指定できます。
つまり、HTMLという言語は、Webサイトの文字のデータだけでなく、Webサイトの土台として外部にある画像・動画・CSSといったパーツを取りまとめる役割も果たしています。
CSSって何だっけ?という方はこちらをご覧ください。

ブラウザがWebサイトを表示する仕組み
WebサイトがHTMLで作られている所まで、紹介しました。
次に、取得したHTMLからブラウザにWebサイトが表示されるまでの流れを紹介します。
HTMLは、決められた文法に従って記述する必要があります。なぜならHTMLを直接解釈するのは人間ではなく、プログラムであるブラウザだからです。
ブラウザは、人間とは違ってプログラムで出来ているので、しっかりとした文法で記述しないと文法エラーを起こしてしまいます。
このブラウザが、HTMLを解釈する工程を「パース(parse)」と言います。パースとは「文法や構文を解釈する」という意味です。
HTMLをパースすることで、Webサイトに使われている画像・動画・CSSなど取得できます。例えば画像の場合、imgタグで記述することになっています。
【HTML】
<img src="xxxx.jpg" >
このように、imgタグが記述されている箇所を見つけると、ブラウザは「xxxx.jpg」というファイルをダウンロードします。同じ要領で動画やCSSもダウンロードします。
なお、CSSもHTMLと同じように決められた文法で記述する必要があります。そこで、HTMLと同様にCSSにもパースという工程を設けることで、機械的に解釈されます。
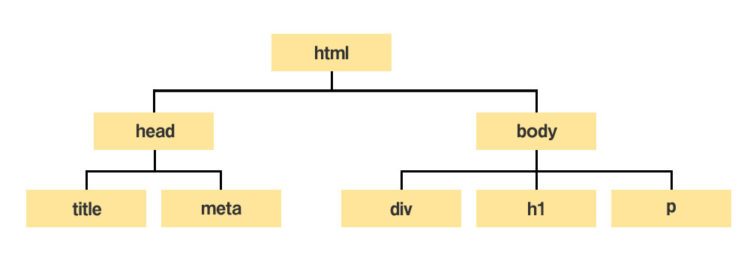
パースされたHTMLは、引き続きブラウザ内でデータベース化されます。データベース化されたHTMLは、以下の図のような「木構造」をしています。
この木構造の事を、DOM(Document Object Model)ツリーと呼びます。DOMツリーを作ることで、ブラウザがHTMLを管理しやすい形に加工します。
ブラウザで行われる最後の工程が、「レンダリング」です。
先ほど構築されたDOMツリーを解釈して、実際にブラウザに文字・画像・動画などのパーツを表示させる工程です。
HTMLに文法エラーがあると、さきほど構築した木構造をうまく作ることができずに、ブラウザで表示させるときに崩れたりします。
HTMLをパースしてレンダリングするまでの一連の工程を行うことで、ブラウザ上にWebサイトの情報が表示されます。
ここでは紹介しませんでしたが、ブラウザには他にも以下のような機能があります。
- ハイパーリンク(Hyperlink/ハイパーテキストで複数の文書を結び付ける役割を担う「参照」のこと。一般的な動作としては、現在見ているページから別のページへ移動する機能)
- JavaScript(ブラウザ上で動くプログラム言語)を読み込み実行する機能
- プラグインを使ってPDFファイルやFlashなどを表示させる機能
これらの機能を使う事で、よりリッチなWebサイトを閲覧することができます。
ブラウザの種類
ブラウザの基本的な機能がわかったところで、実際に使われているブラウザには具体的にどのようなものがあるのか紹介します。
Google Chrome
Googleが開発しているブラウザです。主な特徴は、なんといっても速度が速い事です。機能を拡張するためのプラグインも充実しておりカスタマイズ性にも優れています。
Googleアカウントと連携させることで、他のパソコンとお気に入りやパスワード管理機能を共有させることができます。2019年12月現在では、世界で最もシェアの高いブラウザとなっています。
Firefox
Mozillaが開発しているブラウザです。2004年にバージョン1.0が公開されました。
当時ブラウザと言えばInternet Explorerくらいしか選択肢がなかったので、Firefoxの登場はインターネット上ではかなり話題になりました。豊富なプラグインが公開されており、ブラウザの拡張性はとても高く、現在でも人気の高いブラウザの一つです。
Microsoft Edge
Microsoftが、Internet Explorerの後継として開発しているブラウザです。Window10以降で使うことができます。Internet Explorerを比較すると、ページの表示速度が速くなったことが実感できます。
Edgeの特徴の一つに「コルタナ」というAIが搭載されていることがあげられます。またWebサイトに表示されている文章を音声で読み上げてくれる機能もあります。現在公開されているブラウザの中では後発ということもあり、他のブラウザには存在しない機能が豊富なブラウザです。
Internet Explorer
Microsoftが開発したブラウザです。1995年から提供が開始された、歴史のあるブラウザです。Windowsにおいて標準で搭載されていたブラウザだったこともあり、長期間に渡りブラウザシェア1位を記録してきたブラウザです。
しかしInternet Explorerはバグや独自実装の多いブラウザとして有名で、多くのWeb制作者にとっては問題児のようなブラウザでした。
Microsoftが次世代のブラウザとしてEdgeを公開したことで、Internet Explorerはバージョン11を持って開発終了となりました。
Safari
Appleが開発しているブラウザです。iPhoneやMacBookでは標準で搭載されているブラウザです。そのためコアなApple製品のユーザーにはよく使われているブラウザです。
以前はWindows版も存在しましたが、現在では公開されていないようです。
まとめ
- ブラウザは、Webサイトを見るための専用のソフトウェア。
- ブラウザは、HTMLを解釈することでWebサイトを表示させている。
- ブラウザには、Google ChromeやFirefoxなど様々な種類がある。