文中の説明画像をクリックすると拡大します。
WordPressの記事に自動で目次を作ってくれるプラグイン
WordPressサイトの投稿や固定ページで、複数の見出しを設定した時に、自動的に目次を作成してくれるプラグインがあります。
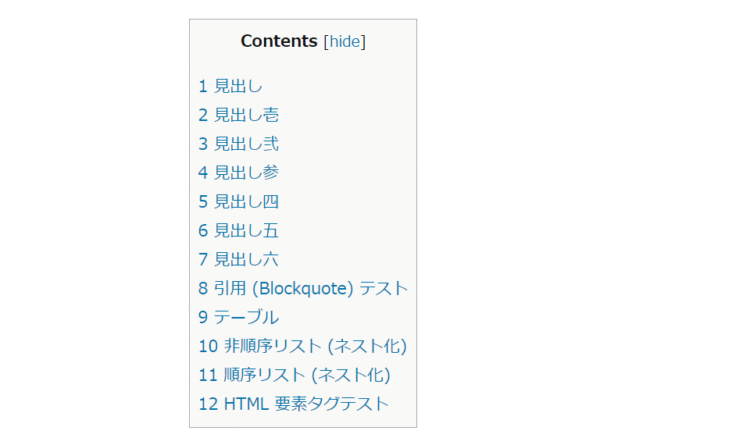
作成された目次の見出しをクリックすると、記事中にある対応した見出しまで自動的に移動して、本文の途中から読むことができます。
また、長文の記事でも、目次を追加することで記事の全体像を把握させる効果もあります。
ここでは、記事の目次を自動的に作ってくれるプラグインとして「Table of Contents Plus」と「Easy Table of Contents」の2つを紹介します。
導入実績が豊富な「Table of Contents Plus」
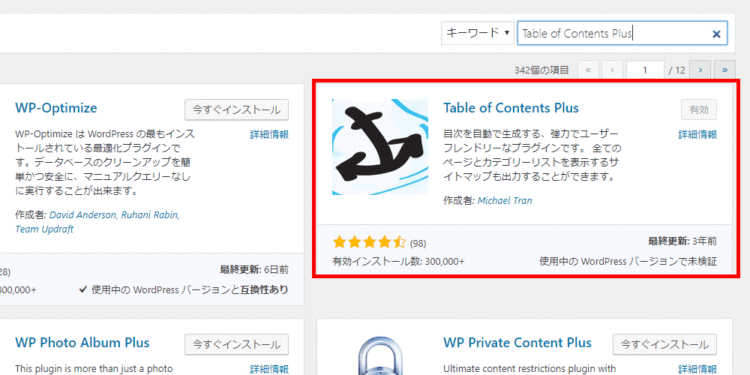
記事作成プラグインの定番ともいえる「Table of Contents Plus」を使ってみましょう。
※「Table of Contents Plus」は目次生成の定番のプラグインですが、2019年3月時点で3年ほど更新されてませんので、将来的な不具合の可能性を避けたい場合には、「Easy Table of Contents」を導入してみてください。
WordPressの管理画面から、プラグインをインストールして有効化します。
プラグインの有効化が出来たら、設定です。「設定」から「TOC+」メニューをクリックしましょう。
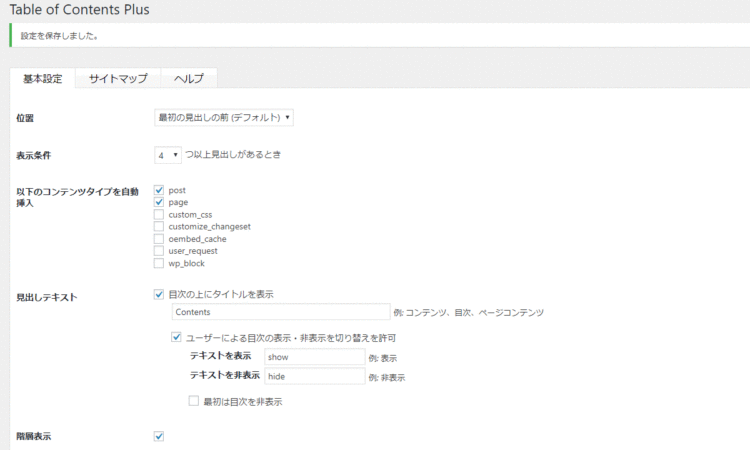
それでは「Table of Contents Plus」プラグインの設定について詳しく見ていきます。
【位置】
「最初の見出しの前(デフォルト)」「最初の見出しの後」「上」「下」の4つから選択できます。お好みの位置にしてください。
【表示条件】
目次を表示させる時の、最低の見出し数を設定します。最低で「2つ」の見出しが存在する場合から、目次の表示ができます。記事中の見出し数が1つだけの時は、目次を表示させることができません。
【以下のコンテンツタイプを自動挿入】
目次を自動挿入する投稿タイプを設定します。「投稿」で目次を自動挿入したい場合は「post」にチェックを入れます。「post」には、デフォルトでチェックがついていないので注意が必要です。
【見出しテキスト】
目次の頭に出るテキストを設定します。デフォルトのままで問題ありませんが、例えば「目次」「このページの目次」「このページのコンテンツ」など、文言をカスタマイズしたい場合は設定します。
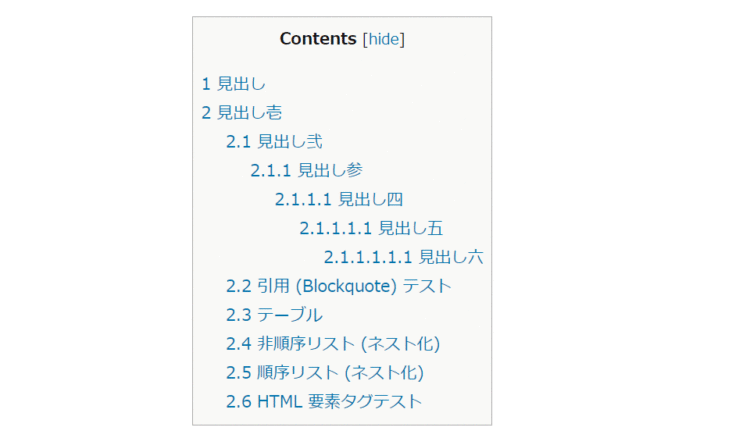
【階層表示】
見出しの構造が「H2」「H3」「H4」など階層構造を持つ時に、下位の見出しを階層化して表示させるオプションです。
・階層化しない例
・階層化させた例
引き続き設定の続きです。
【番号振り】
目次を構成する見出しに、自動的に番号をつけたいときに設定します。もともとの記事中の見出しに番号を振っている場合は、番号が重複して表示されてしまうので、注意が必要です。
【スムーズ・スクロール効果を有効化】
「アンカーリンクにジャンプではなくスクロールする」にチェックを入れると、「見出しの位置にジャンプ」ではなく、「見出しの位置までスクロール」するようになります。
【横幅】
目次の横幅を設定します。
【回り込み】
目次の位置を設定します。
【文字サイズ】
目次の文字サイズを設定します。単位は「pt」「%」「em」から選択できます。
【プレゼンテーション】
目次のデザインを設定します。
その他、状況に合わせて上級者向けの設定が可能です。
ここは、デフォルトのままでも構いません。
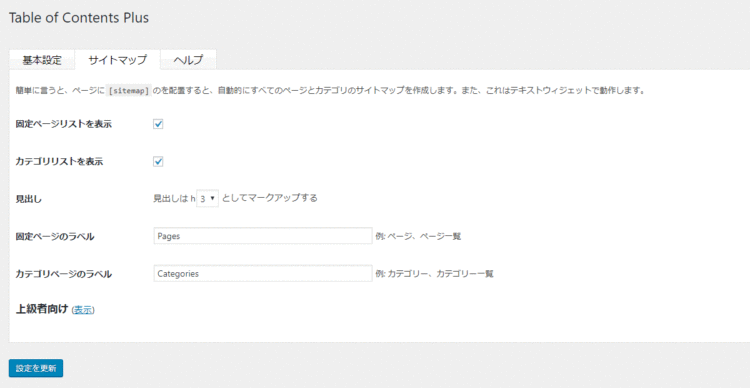
設定の「サイトマップ」タブをクリックすると、Webサイト内でのサイトマップの設定ができます。
「Table of Contents Plus」プラグインで作成できるサイトマップは、「固定ページ」と「カテゴリーアーカイブ」のリストです。「投稿」「カスタム投稿」の一覧のサイトマップは作成できないので注意が必要です。サイトマップを作るのには、他のプラグインを使うことをお勧めします。
目次の自動挿入を無効化したい場合
目次の自動挿入を有効化したが、特定の記事のみ目次を非表示にしたい場合は、投稿の本文に ![]() というショートコードを貼り付けます(場所はどこでもOKです)。
というショートコードを貼り付けます(場所はどこでもOKです)。
このショートコードが記述されている投稿には、目次が表示されなくなります。
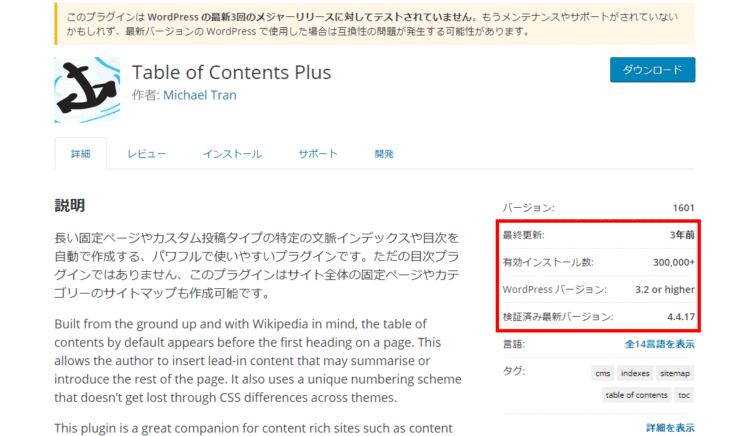
「Table of Contents Plus」の最終更新日は3年前
「Table of Contents Plus」は、目次作成プラグインの定番ですが、最終更新日が3年前と古く、このままメンテナンスが停止してしまうと、WordPressのバージョンアップなどに伴って、将来プラグインが動作しなくなる可能性もあります。
これから「Table of Contents Plus」プラグインを使って記事の目次を作成しようと思っている場合、このことを頭に入れておいた方が良いでしょう。
引き続き、現在でもメンテナンスされている記事目次作成プラグインとして「Easy Table of Contents」を紹介します。
「Easy Table of Contents」は、「Table of Contents Plus」とほとんど同じ機能を持つプラグインです。
現在でもメンテナンスされている「Easy Table of Contents」
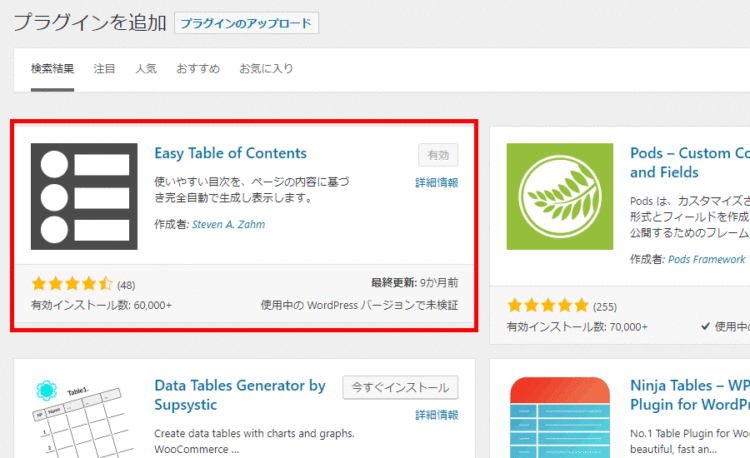
記事目次作成プラグイン「Easy Table of Contents」を紹介します。
このプラグインも、WordPressの管理画面からインストールできます。
プラグインのインストールと有効化が出来たら、プラグインの設定です。WordPressの管理画面「設定」から「目次」メニューをクリックしましょう。
それでは、個別に設定を見ていきましょう。
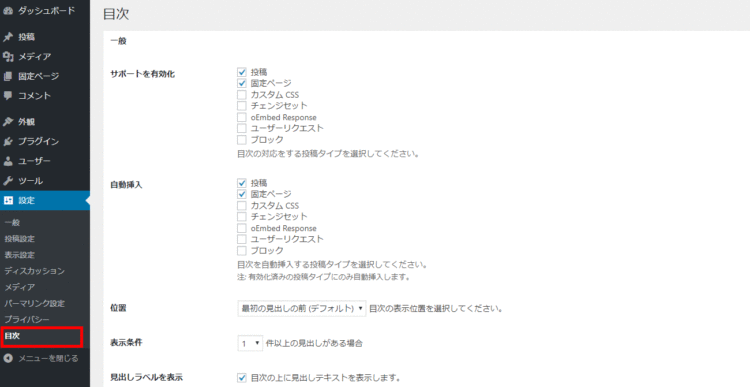
【サポートを有効化】
目次作成機能を使用したい投稿タイプを、設定します。ここにチェックを付けた投稿タイプでは、各記事ごとに目次のカスタマイズができるようになります。
【自動挿入】
目次を自動挿入したい投稿タイプを設定します。
【位置】
目次を表示する位置を設定します。「最初の見出しの前(デフォルト)」「最初の見出しの後」「上部」「下部」から設定できます。お好みの位置にしてください。
【表示条件】
目次を表示させるための、最低の見出し数を設定します。「Easy Table of Contents」プラグインでは最低1つの見出しを持つ記事で目次を表示させることができます。
【見出しラベルを表示】
目次の「見出し」の表示・非表示を設定します。
引き続き残りの設定を見ていきましょう。
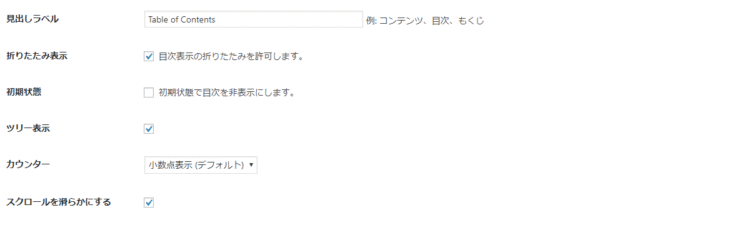
【見出しラベル】
見出しラベルの文言を設定します。
【折りたたみ表示】
目次の折りたたみができるかどうかを設定します。
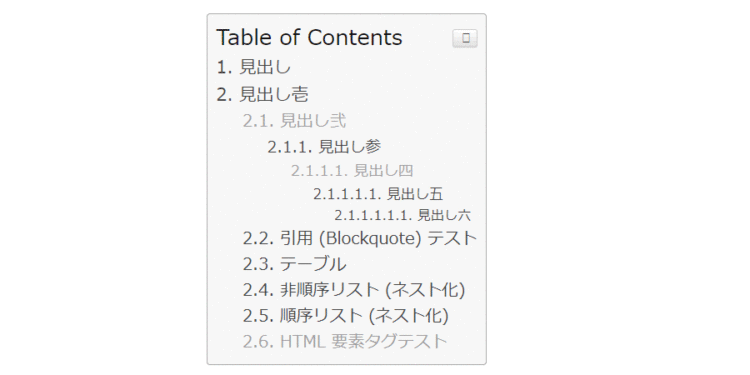
・目次を折りたたんでいない状態
・目次を折りたたんでいる状態
目次を折りたたむことで、目次をコンパクトに表示できます。
【初期状態】
記事を表示させたとき、目次を折りたたんだ状態で表示させる時に設定します。
【ツリー表示】
目次の見出しレベルに応じて、ツリー表示にするかどうかを設定します。「Table of Contents Plus」プラグインの「階層表示」設定と同様です。
【カウンター】
目次のラベルにつける番号の種類を設定します。「小数点表示(デフォルト)」「数字」「ローマ数字」「なし」の4つから設定できます。
【スクロールを滑らかにする】
ここにチェックを入れると、目次をクリックした時に「移動(ジャンプ)」ではなく「スクロール」して、対応する見出しまで移動します。
残りは「外観」と「高度」の設定です。基本的にデフォルトのままで問題ありませんが、カスタマイズしたいときに設定すると良いでしょう。
記事ごとに見出しの設定を行う
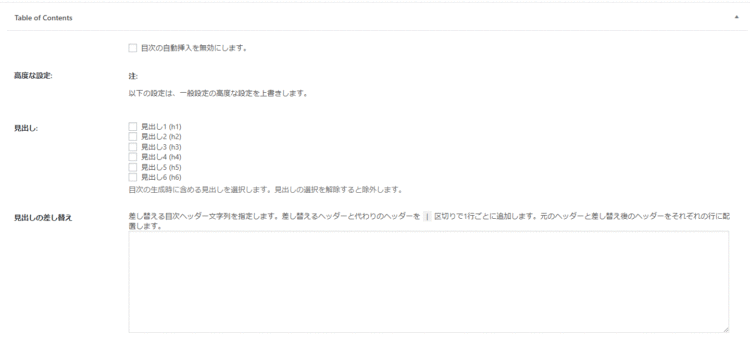
「Easy Table of Contents」では、投稿や固定ページの編集画面から、見出しの表示・非表示や「高度」の設定を個別に設定できます。本文の入力画面の下に、設定画面が設けられています。
見出しの差し替えや、除外する見出しの設定など、記事ごとに柔軟なカスタマイズが可能です。
まとめ
- 記事に目次を用意することで、記事の構成がわかりやすくなる。
- 「Table of Contents Plus」は、普及しているが3年間更新されていない。
- 「Easy Table of Contents」は、「Table of Contents Plus」と同様の機能を持ち更新もされている。
- 「Easy Table of Contents」は、記事ごとに目次設定のカスタマイズができる。