文中の説明画像をクリックすると拡大します。
SSL化したWordPressがエラーを出す原因
WordPressを設置しているサーバーをSSLに対応させると、思わぬエラーが発生して対応に苦戦することがあります。
そのようなエラーにあわないように、SSLに対応したWordPressを運営するベストな方法は、予めWebサーバーをSSLに対応させておき、その状態でWordPressを新規インストールするという方法です。
WordPressでSSLを導入する方法は、こちらをご覧ください。

しかし実際には、SSL非対応の状態でインストールしたWordPressに対して、運営しながらSSLに対応させたいというケースも多いでしょう。
WebサイトをSSL化させるということを一言で説明すると「Webサイトの内部リンク全てをhttpからhttpsで始まるURLに置換する」ということです。
あるいは、「//」から始まるURLにすることも有効です。これならば、「http://」も「https://」もどちらにも対応することになります。
これだけしっかりできていれば大丈夫なんですが、WebサイトがWordPressで作られている場合、どこをどう編集したらわからない、という場合もあると思います。
WordPressをSSLに対応させるときによく発生するエラーは、「画像」と「JavaScript」が適切に読み込まれていないことが大きな原因です。
まずはこの2つから見ていきましょう。
SSLの設定エラー1:画像の読み込みミス
画像を読み込む時に使うimgタグのsrc属性を記述する際に、「http://」から始まるパスのままだと、SSLでアクセスした時にエラーが発生します。
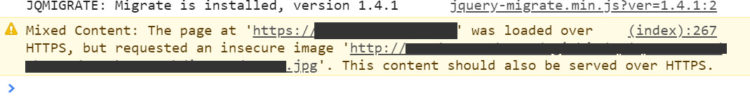
Google Chromeの開発ツール(F12)ではこのような表示になります。
「ページそのものはHTTPSで表示されているけど、画像は安全ではないhttpで読み込まれていますよ」という内容です。
SSLを使用する目的は、Webサーバーとブラウザの間の通信を暗号化することです。
しかし、画像のパス(画像のファイルの場所の指定)が「http://」で始まっていると、その通信だけ暗号化されません。そのことを訪問者にお知らせするために、安全でない記述に関してエラーが表示されるのです。
HTMLの記述例としては、以下のような状態です。
【HTML NGの例】
<img src="http://www.example.com/logo.jpg">
【HTML OKの例】
<img src="https://www.example.com/logo.jpg">
NGの例とOKの例の違いは「http」と「https」の違いのみです。このように1文字違っているだけでエラーになってしまうのです。
ただ、画像のパスが「http://」で記述されていても、エラーを表示させつつ、画像そのものはブラウザに表示されてしまいます。ですので、画像のパスの設定ミスは気づきにくいエラーでもあります。
imgタグは、WordPressのテンプレートファイルの中だけでなく、投稿や固定ページの中に記載されているケースがあります。
文字列の一括置換プラグインなどを使って、「http://」から「https://」へ一括置換するという方法もありますが、やり直しができないので、慎重に行う必要があります。
検索置換のプラグインについては、こちらをごらんください。

SSLの設定エラー2:JavaScriptの読み込みミス
画像と同じ理由ですが、JavaScriptを読み込む時に「http://」から始まるパスのままですとエラーが発生します。
画像と違う点は、JavaScriptが「http://」で読み込まれていると、読み込みそのものがブロックされてしまうという点です。
原因がJavaScriptのときは、Google Chromeの開発ツール(F12)ではこのようなエラーが発生します。
「JavaScriptは、HTTPSで読み込む必要があるのでブロックしました」という内容です。
JavaScriptは、単純な画像とは違ってプログラミング言語なので、設定エラーが存在する場合、思わぬ脆弱性につながる可能性があります。そのためブロックされてしまうのだと思われます。
JavaScriptは、Webサイトにアニメーションやちょっとした機能を追加する時に使用されます。読み込みがブロックされてしまうと、Webサイトの表示が大きく崩れたり、うまく動作しなくなったりします。
具体的な修正方法は、imgタグの場合とよく似ています。JavaScriptはscriptタグで読み込まれています。
【HTML NGの例】
<script src="http://www.example.com/jquery.js">
【HTML OKの例】
<script src="https://www.example.com/jquery.js">
imgタグの時と同様に、「http://」から「https://」へと修正します。
scriptタグは、WordPressのテーマフォルダの中にあるheader.phpやfooter.phpに記述されているケースが多いです。
もしJavaScriptのエラーが発生したら、header.phpやfooter.phpの中身の確認から始めるとよいでしょう。
プラグインを使って簡単にSSL対応させる
「http://」から「https://」への置換を手動で行う方法を紹介してきましたが、WordPressのSSL化をプラグインで行う方法も紹介します。
Really Simple SSL
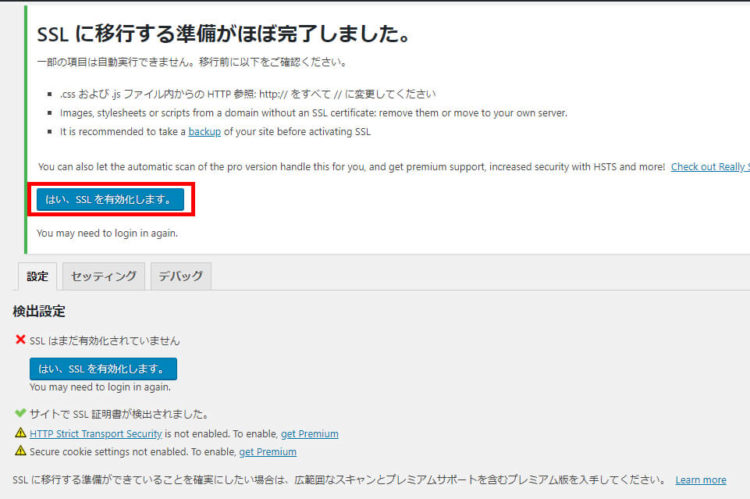
Really Simple SSLは、管理画面からインストールできるプラグインです。プラグインをインストールし設定画面を表示させます。
設定画面にあるボタン「はい、SSLを有効化します。」をクリックするだけで、サイト全体がSSLに対応させることができます。
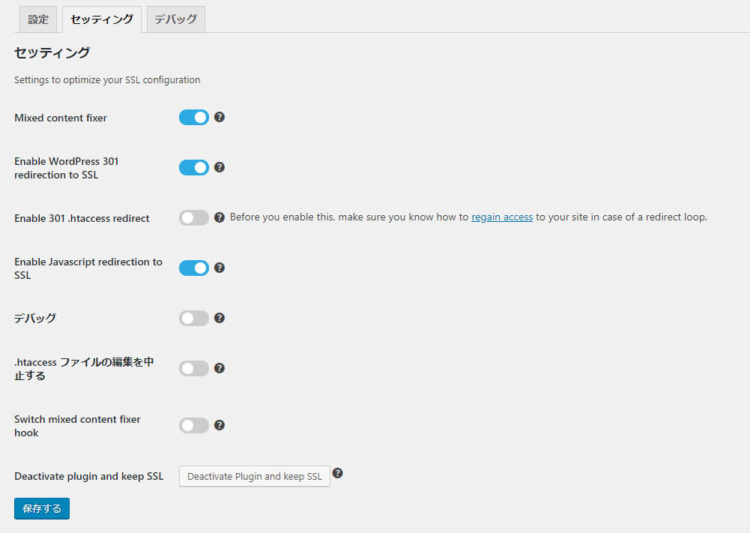
セッティング画面もありますが、特に変更する必要はありません。先ほどのボタンをクリックするだけで、SSLに対応させることができます。
Really Simple SSLでは、「http://」でアクセスしてきた訪問者に対して、「https://」のアドレスへ転送する機能(リダイレクト)もあります。
SSL Insecure Content Fixer
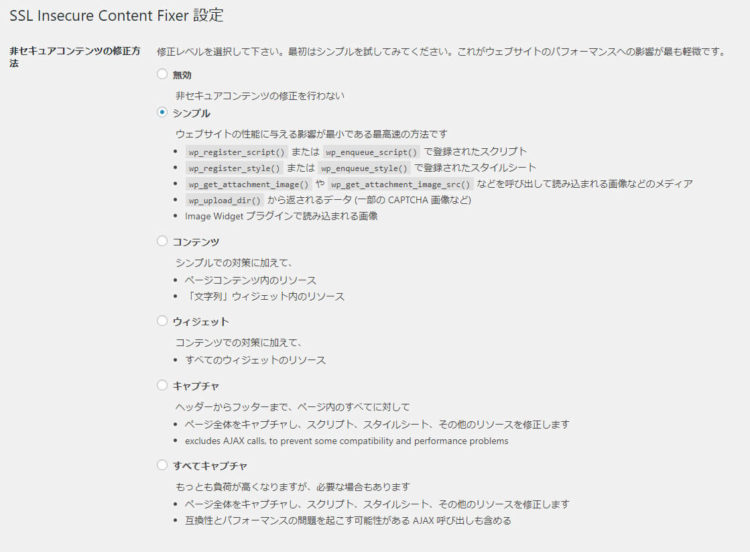
SSL Insecure Content Fixerも、WordPressの管理画面からインストールできるプラグインです。このプラグインでは管理画面上で細かい設定が可能です。
様々な設定が可能ですが、基本的にデフォルトのままで大丈夫です。
このプラグインは、HTTPとHTTPSが混在している環境を自動修正してくれるプラグインです。
さきほど手動で「http://」から「https://」へ修正する方法を紹介しましたが、SSL Insecure Content Fixerをインストールして有効化すれば、そのような作業を行う必要なく、プラグインが自動的に調整してくれます。
まとめ
- WordPressをSSL化した時のエラーの原因は、URLの設定が間違っているから。
- HTTPS化するソースコードは、imgタグとscriptタグのsrc属性。
- プラグインを使えば、ソースコードの修正なしで「https://」に書き換えてくれる。
- 修正時に「//」から始まるURLにすることも有効。