文中の説明画像をクリックすると拡大します。
サイト構築に欠かせないメニュー作り
Webサイトの基本要素として、各ページへ誘導するために、画面上部にヘッダーナビ、画面下部にフッターナビ等のナビゲーション(メニュー)をつけることが一般的です。
閲覧者の知りたい情報、行きたいページにアクセスしてもらうためのものです。
そこで、WordPress管理画面からメニューを作成する方法を説明します。
テーマによって多少の違いはありますが、大筋は同じ方法でメニューを作成できます。ここでは無料テーマ「Simplicity2」で説明します。
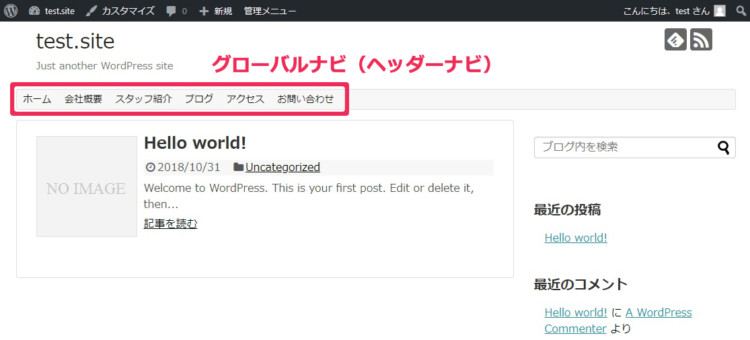
グローバルナビ(ヘッダーナビ)とは
グローバルナビ(ヘッダーナビ)とは、サイトを表示した際に画面上部にあるメニューの事です。基本的に全ページに表示されます。
ここには、全てのページを載せるのではなく(そもそもスペースに入りきれません)、特に強調したいページやカテゴリー、誘導したいページやカテゴリー、あるいは、全ページで表示したいページやカテゴリーを載せることになると思います。
ただ、決まったルールがあるわけではないので、作成者が判断してページやカテゴリーを載せていきます。
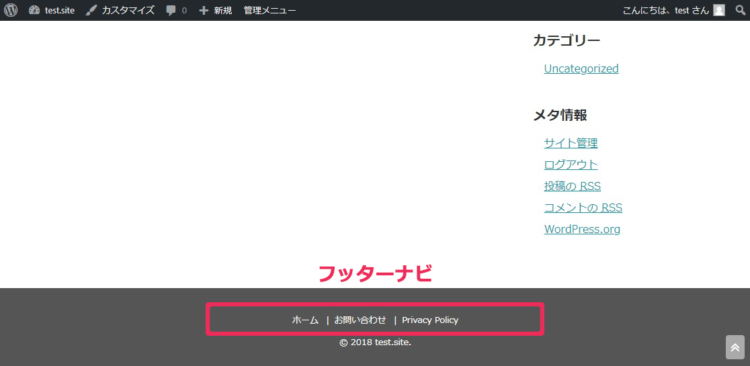
フッターナビ
フッターにあるメニューです。
ヘッダーメニューなど、他のメニューに載せていないページをここに載せることもありますし、グローバルナビと同様に全ページで見てほしいページやカテゴリーを載せることもあります。
プライバシーポリシーやサイトマップは、グローバルナビに載せずフッターナビに載せるケースを、よく見かけます。
グローバルナビ(ヘッダーナビ)の作り方
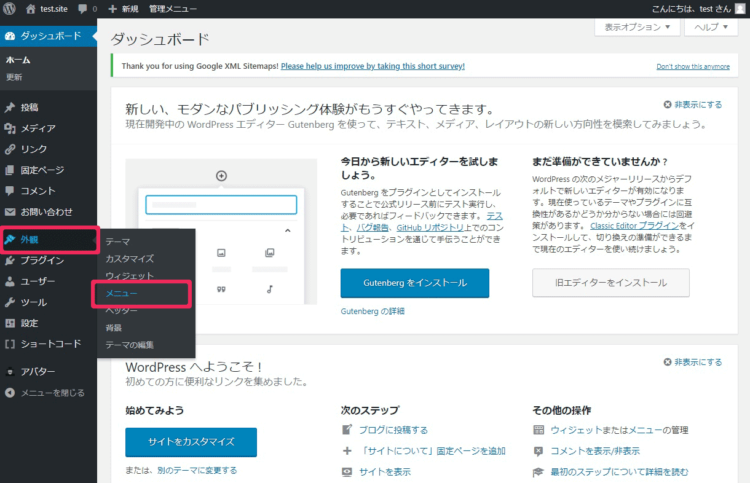
グローバルナビ(ヘッダーナビ)、フッターナビとも、ダッシュボード > 「外観」 > 「メニュー」の画面から作成します。
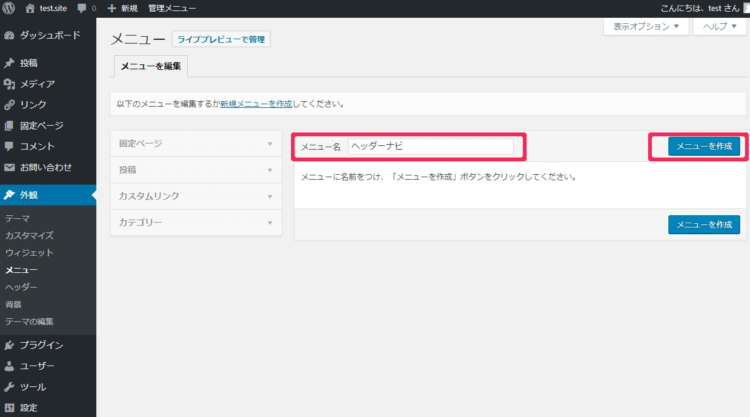
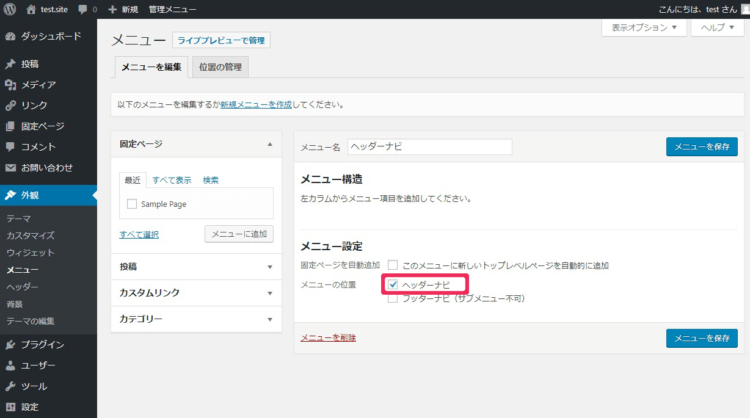
- 最初は何も設定されていないので、メニュー名(例:ヘッダーナビ)を入力して、「メニューを作成」ボタンをクリックします。

- ヘッダーナビの作成ですので、「メニューの位置」の「ヘッダーナビ」にチェックを入れます。

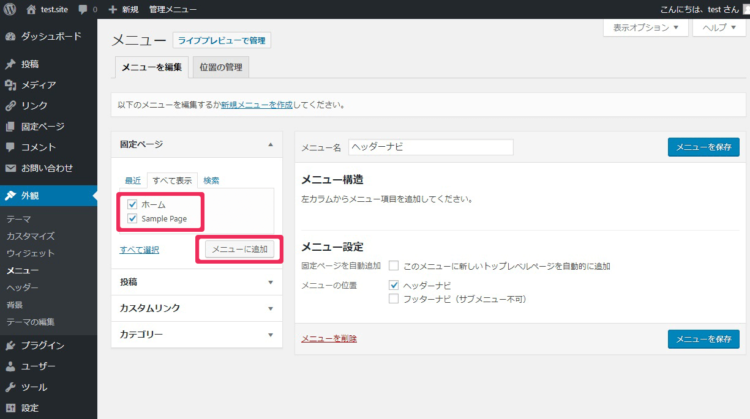
- 画面左側に「固定ページ」「投稿」「カスタムリンク」「カテゴリ」の表示があり、それぞれの詳細を開くことができます。メニューに登録したい項目にチェックを入れ、「メニューに追加」をクリックします。

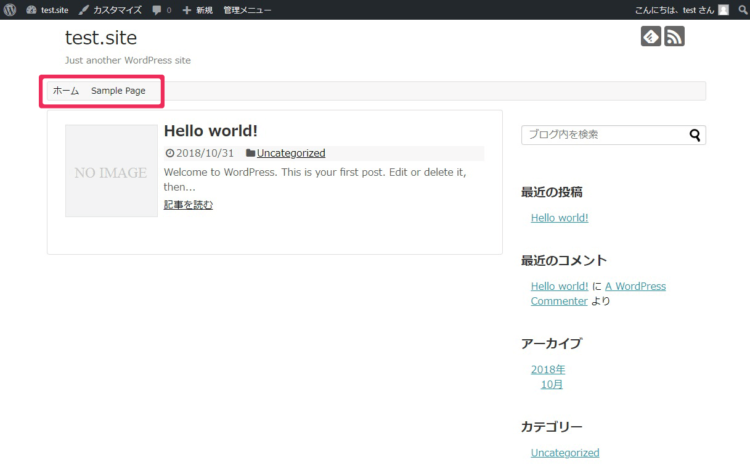
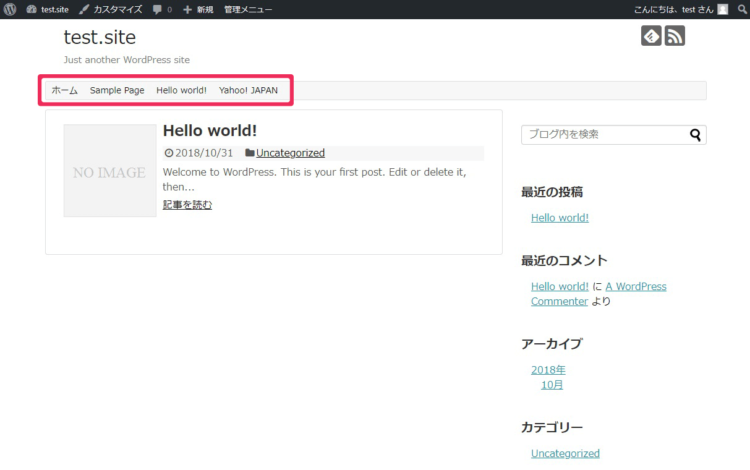
- この時点でメニューを保存して、サイトを表示してみましょう。ヘッダーナビが表示されています。

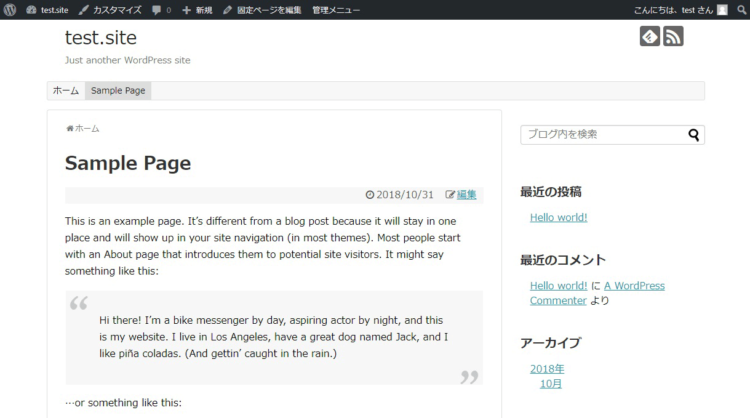
- ヘッダーナビの「Sample Page」をクリックすると、指定された固定ページが表示されます。

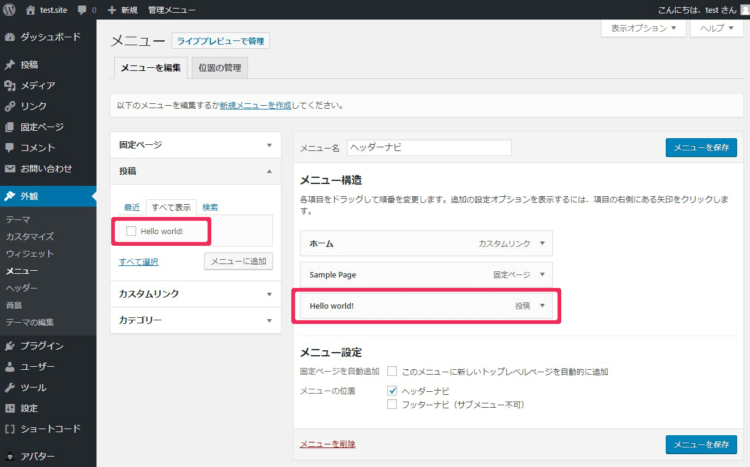
- メニュー設定画面に戻ります。投稿された記事があれば、これもメニューに登録できます。

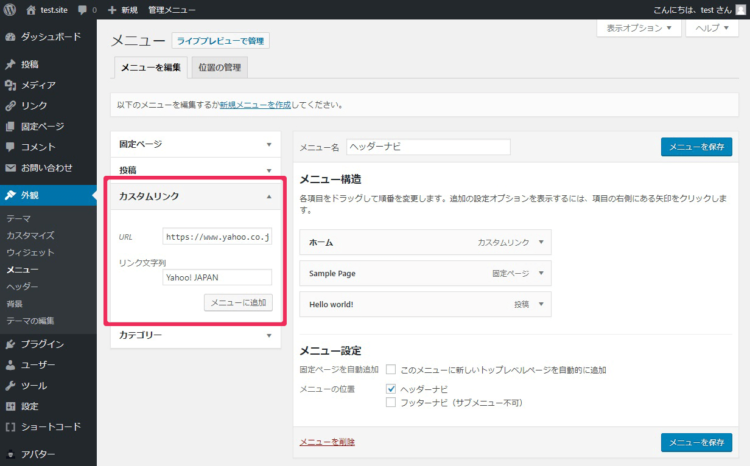
- カスタムリンクでは希望のURLへのリンクを設定できます。下図ではYahoo!JAPANへのリンクをメニューに追加しています。


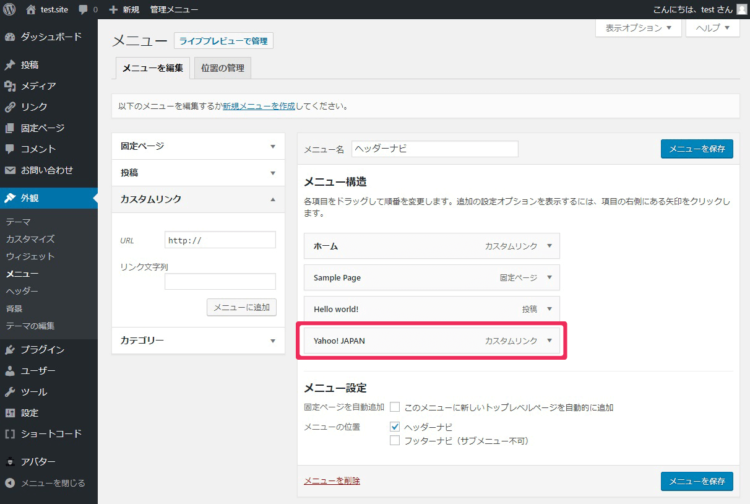
- 改めてメニューを保存してサイトを表示してみましょう。下図のようにヘッダーナビに4項目が表示されています。

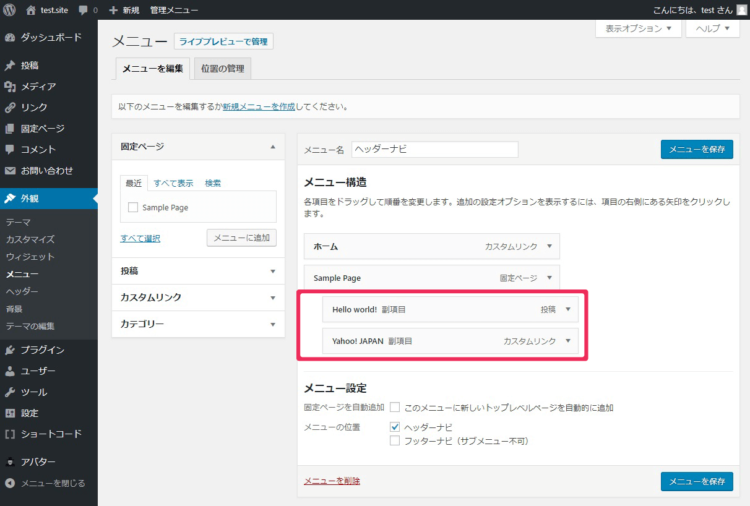
- なお、ヘッダーナビではメニューを階層化(サブメニューの作成)ができます。「Hello world!」と「Yahoo!JAPAN」を右にドラッグしてみましょう。一段右にずれて表示され「副項目」と表示されます。

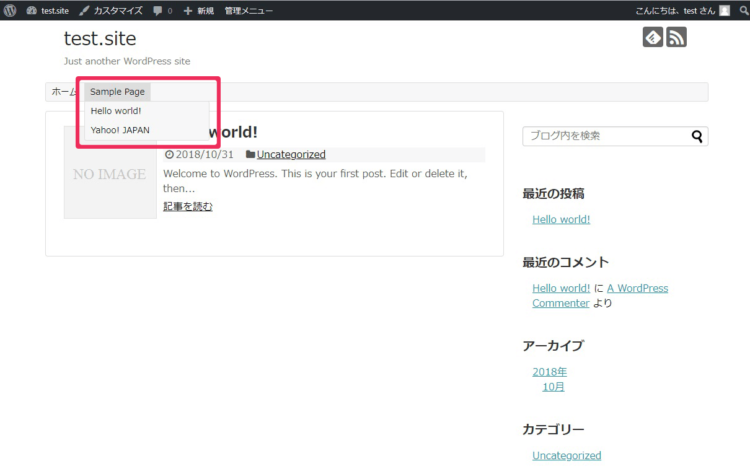
- この状態でメニューを保存し、サイトを表示してみましょう。「Sample Page」の下にマウスをもっていくと、ドロップダウンメニューとして「Hello!world」と「Yahoo!JAPAN」が表示されるようになります。

フッターナビの作り方
フッターナビの作り方は、ヘッダーナビの作り方と基本的に同じです。
大きな違いはメニューを階層化すること、つまりサブメニューの作成ができない点です。実際にフッターナビを作成してみましょう。
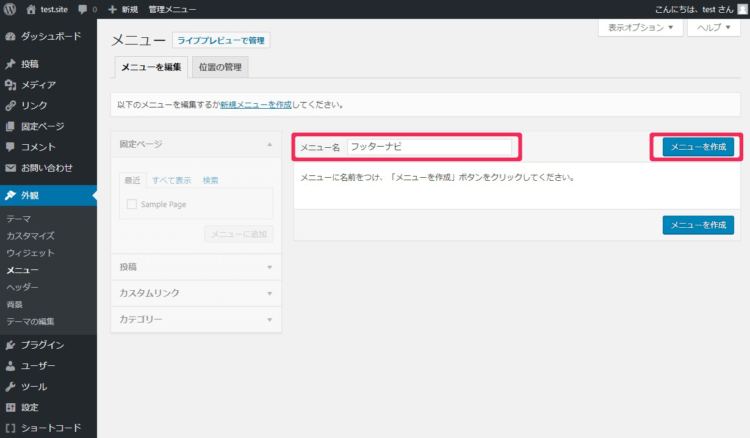
- ダッシュボード > 外観 > メニューの画面を表示します。「メニュー名(例:フッターナビ)」を入力して、「メニューの作成」をクリックします。

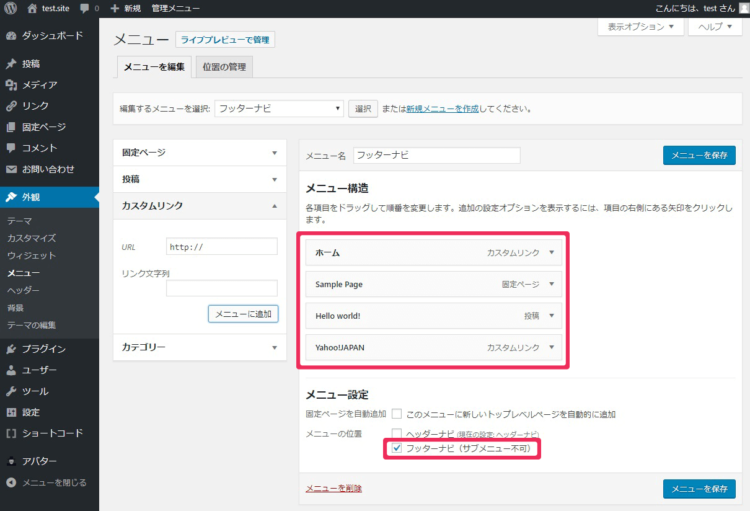
- 画面左側の「固定ページ」「投稿」「カスタムリンク」「カテゴリ-」からメニューを追加する手順はヘッダーナビと同じです。「メニューの位置 > フッターナビ(サブメニュー不可)」にチェックを入れます。

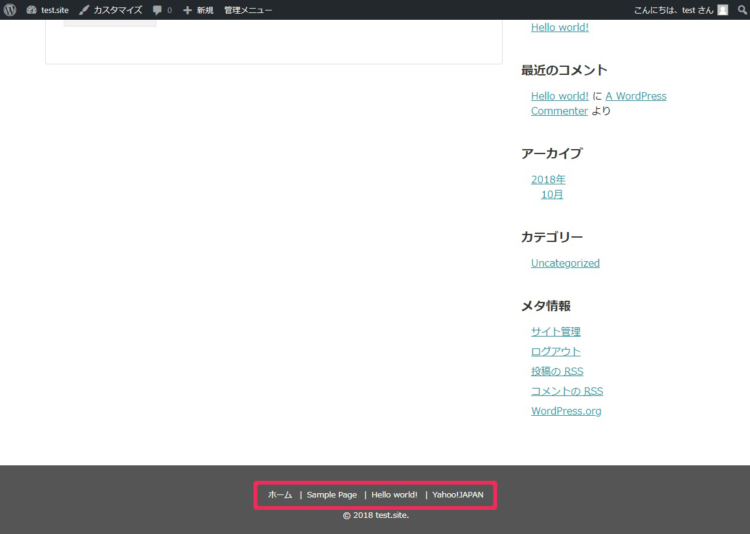
- メニューを保存して、サイトを表示してみましょう。画面下部にフッターメニューが表示されました。

メニューを作成する別の方法
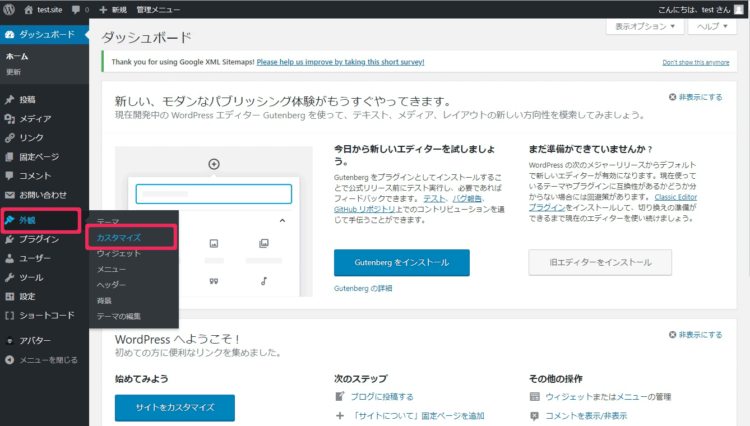
ダッシュボード > 「外観」 > 「カスタマイズ」からもメニューが作成できます。
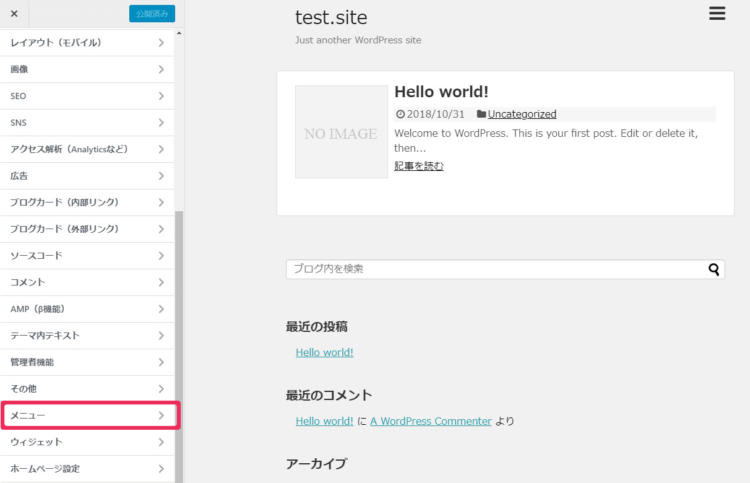
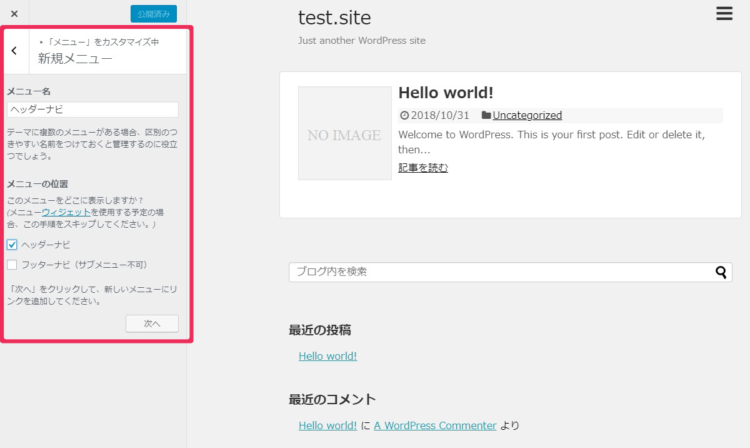
- カスタマイズ画面の左のリストより「メニュー」を選択します。


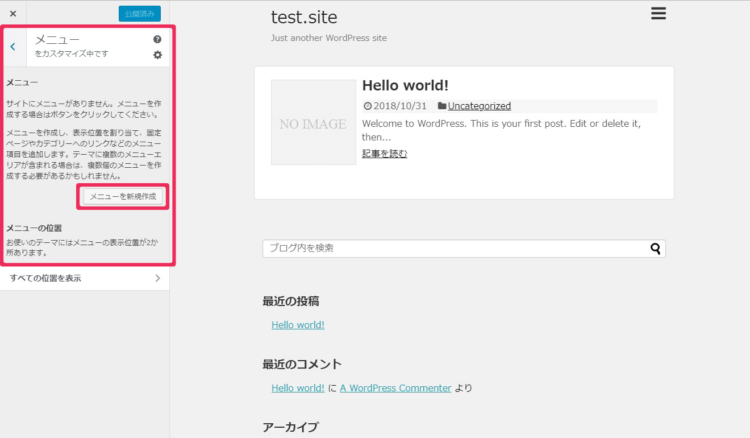
- 「メニューを新規作成」をクリックします。

- 「メニュー名」を入力し、「ヘッダーナビ」もしくは「フッターナビ(サブメニュー不可)」にチェックを入れます。ここでは「ヘッダーナビ」にチェックを入れて、「次へ」をクリックします。

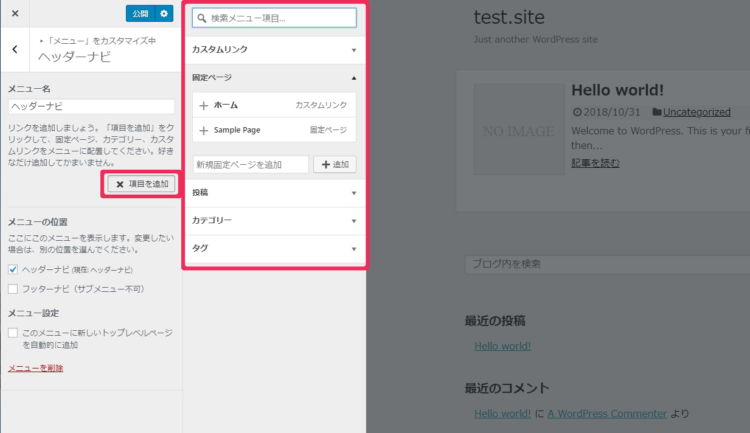
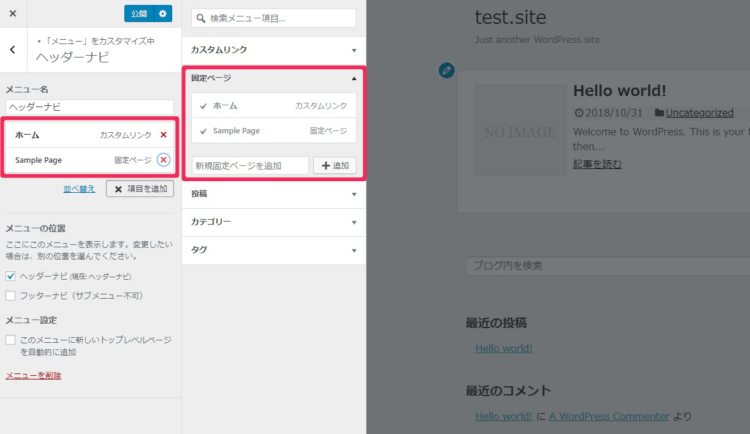
- 「項目を追加」をクリックすると「カスタムリンク」「固定ページ」「投稿」「カテゴリー」「タグ」が表示され、
各々の詳細よりメニュー項目を追加できます。


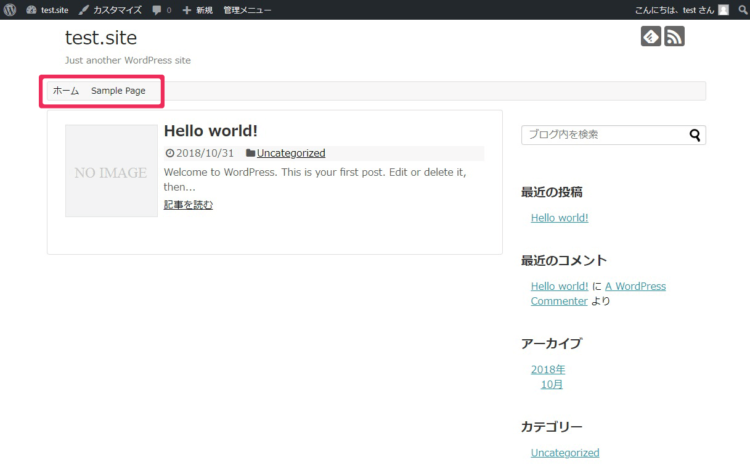
- 画面左上の「公開」ボタンをクリックしてサイトを表示すると、ヘッダーメニューが追加されています。

テーマによって編集できるメニューの種類に違いがある
今回の説明で用いた「Simplicity2」では、「グローバルナビ(ヘッダーナビ)」と「フッターナビ」の2つが設定できます。
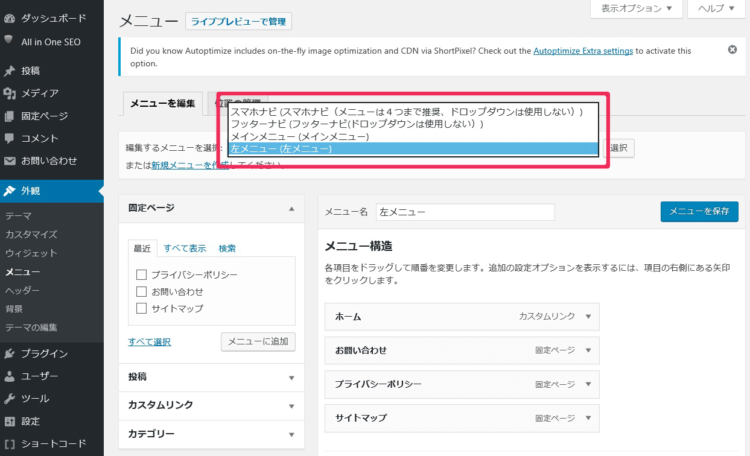
テーマによっては、設定できるメニューが追加されています。下図は「ELEPHANT3」の例ですが、「スマホナビ(スマホだけに表示されるメニュー)」、及び「左メニュー(クリックによって画面左側に開くメニュー)」が追加されています。テーマの特長の1つと言えます。

なお、メニューをウィジェットにいれて使う方法、またサイドバーに表示させる方法は、こちらをご覧ください。

まとめ
- サイトの基本レイアウトとして、画面上部にグローバルナビ(ヘッダーナビ)、画面下部にフッターナビを作成することが多い。
- 「ダッシュボード > 外観 > メニュー」、「ダッシュボード > 外観 > カスタマイズ」からメニューを作成できる。
- テーマによって、使用できるカスタムメニュー(メニュー)は違う。