文中の説明画像をクリックすると拡大します。
WordPressのカスタムフィールドって何?
WordPressのカスタムフィールドとは、記事のタイトルや本文の他に、別の情報を追加するための入力欄を作成する機能です。
例えば、お店で売っている商品を記事にする時、タイトルや本文の他に「値段」や「売っている場所」などのオリジナルの項目を用意してWebサイトに掲載すると、わかりやすいですよね。
カスタムフィールドで追加した項目は、Webサイトの条件付き検索機能で利用することが可能です。「値段」というカスタムフィールドを追加し、「1,000円以上5,000円未満の商品を検索する」といったこともできます。
カスタムフィールドは、概念と使いどころが難しい技術です。そこで今回は、「不動産検索サイト」という具体的なサンプルを取り上げて、カスタムフィールドの使い方を見ていきます。
カスタムフィールドとしてどのような項目が必要か
最初に、カスタムフィールドで追加する項目を決めておきます。今回は「不動産検索サイト」の「物件情報」をカスタムフィールドを使って実装しましょう。
不動産物件に必要な情報を考えてみましょう。例えば「家賃」と「住所」は絶対に必要ですよね。あとは「間取り」と「敷金」と「礼金」もあったら良いです。というわけで、以下の5つをカスタムフィールドとして設定しましょう。
- 家賃
- 住所
- 間取り
- 敷金
- 礼金
カスタムフィールドを設定する
それでは、実際にWordPressの投稿にカスタムフィールドを設定しましょう。ここではWordPressの「1つの投稿を1つの物件の記事」として扱う事にします。
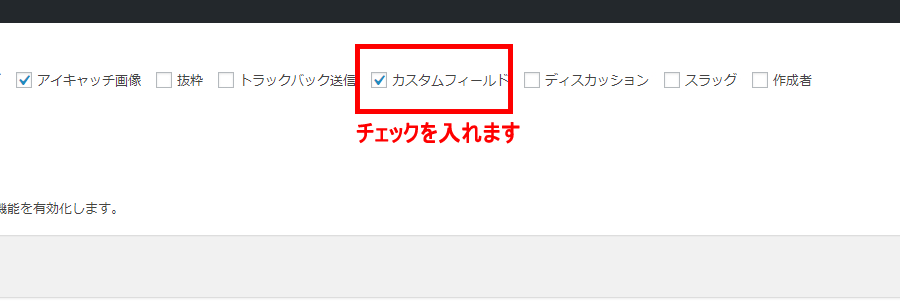
WordPressの管理画面にログインし、「新規投稿を追加」します。画面の右上に「表示オプション」というタブがあるので、それをクリックします。
「カスタムフィールド」というチェックボックスが表示されますので、チェックを入れます。
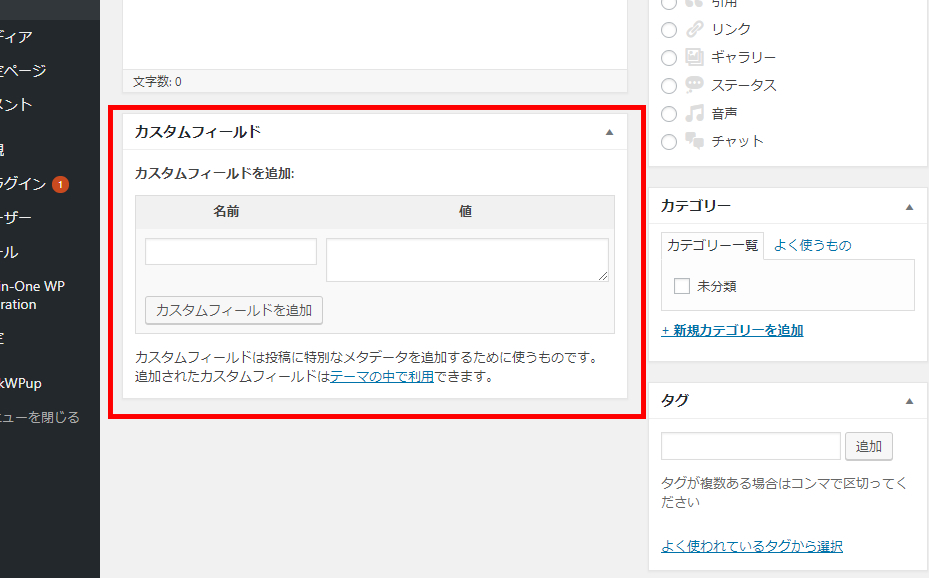
そうすると投稿画面の本文入力フィルードの下に「カスタムフィールド」のボックスが表示されます。
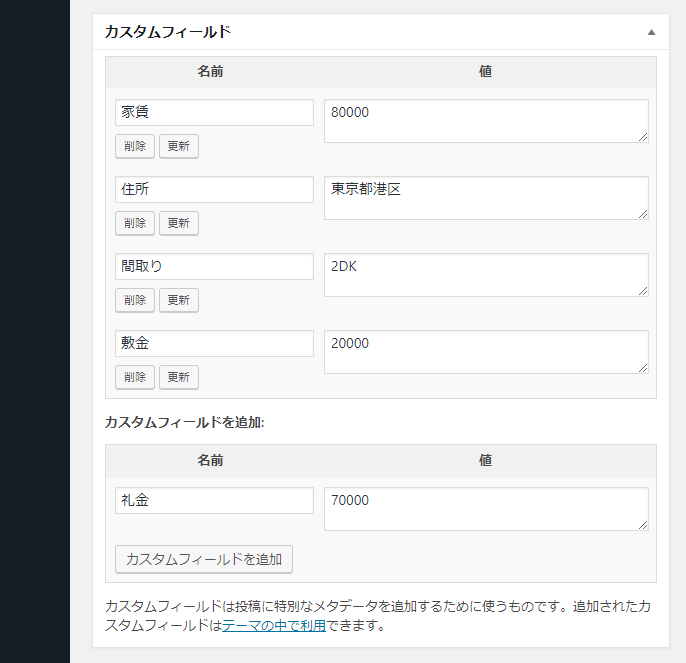
カスタムフィールドは、「名前」と「値」にセットで設定します。今回は、先ほど整理した「家賃」から「礼金」までの5つのカスタムフィールドを入力します。
このような状態になりました。あとはいつもの投稿のように、「タイトル」と「本文」を入力して「公開」ボタンをクリックすれば、投稿が保存され、公開されます。
カスタムフィールドを表示させる
カスタムフィールドに入力したデータを、表示させてみましょう。
先ほど紹介したように、カスタムフィールドは自分で設定したオリジナルの項目なので、ネット上で公開されているテーマを使用したとき、何もせず自動的に表示させることはできないはずです。
そこで、今回はトップページ(index.php)に先ほど入力したカスタムフィールドを表示させる方法を、試してみましょう。
まず、WordPressのテーマフォルダに最小限必要な構成を持っているオリジナルテーマをつくりましょう。
一番簡単なオリジナルテーマのファイル構成については、こちらのページを参考にしてください。

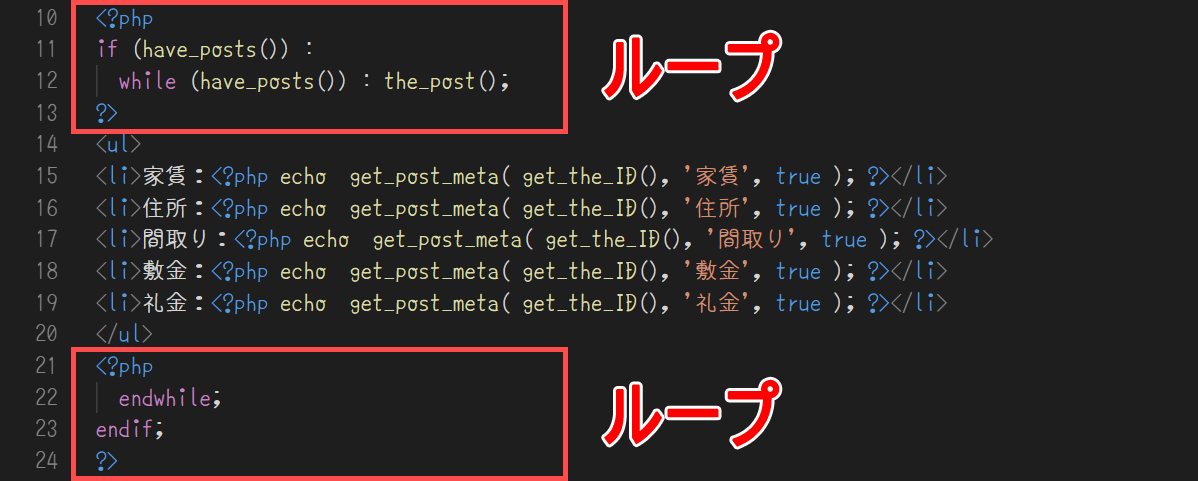
ここまでできたら、index.phpのbodyタグの中身を以下のように編集します。
【PHP】
<?php if (have_posts()) : while (have_posts()) : the_post(); ?> <ul> <li>家賃:<?php echo get_post_meta( get_the_ID(), '家賃', true ); ?></li> <li>住所:<?php echo get_post_meta( get_the_ID(), '住所', true ); ?></li> <li>間取り:<?php echo get_post_meta( get_the_ID(), '間取り', true ); ?></li> <li>敷金:<?php echo get_post_meta( get_the_ID(), '敷金', true ); ?></li> <li>礼金:<?php echo get_post_meta( get_the_ID(), '礼金', true ); ?></li> </ul> <?php endwhile; endif; ?>
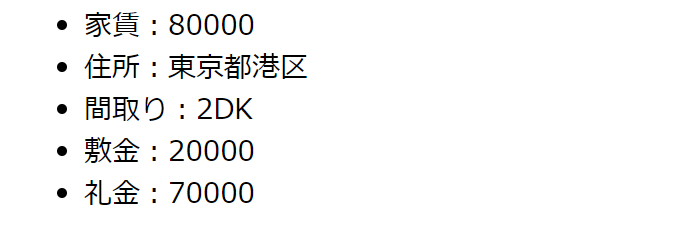
詳しい解説は後にして、ここまで出来たらWebサイトのトップページを見てみましょう。
このよう表示されていたら、正しくテーマが記述されています。
トップページに記事の一覧を表示させるためには、WordPressのループという機能を使います。
ループの箇所は、ほとんどコピー&ペーストですので、解説は省略します。ここで重要なのが、カスタムフィールドを表示させるための関数「get_post_meta()」です。
get_post_meta()関数の使いかた
get_poset_meta()は、投稿に設定したカスタムフィールドの値を表示させるためのWordPressの関数です。この関数は、以下のような引数を渡して使用します。
第一引数には「投稿のID」を入力します。ループの中で投稿のIDを取得するには、「get_the_ID()」という関数をそのまま渡せばOKです。
第二引数には「カスタムフィールドの名前」を入力します。これは先ほど設定した「家賃」とか「住所」といった文字列をそのまま入力すればOKです。
第三引数はややこしいのですが、カスタムフィールドの値をそのまま表示させるのでしたら、「true」と入力しておいてください。
このように記述することで、カスタムフィールドを表示させることができます。なお表示させるために、echo文を使用することを忘れないでください。
カスタムフィールドを使いやすくするプラグイン「Advanced Custom Field」
カスタムフィールドをより使いやすくするためのプラグインも、いくつか公開されています。その中でも代表的なものが「Advanced Custom Fields」です。
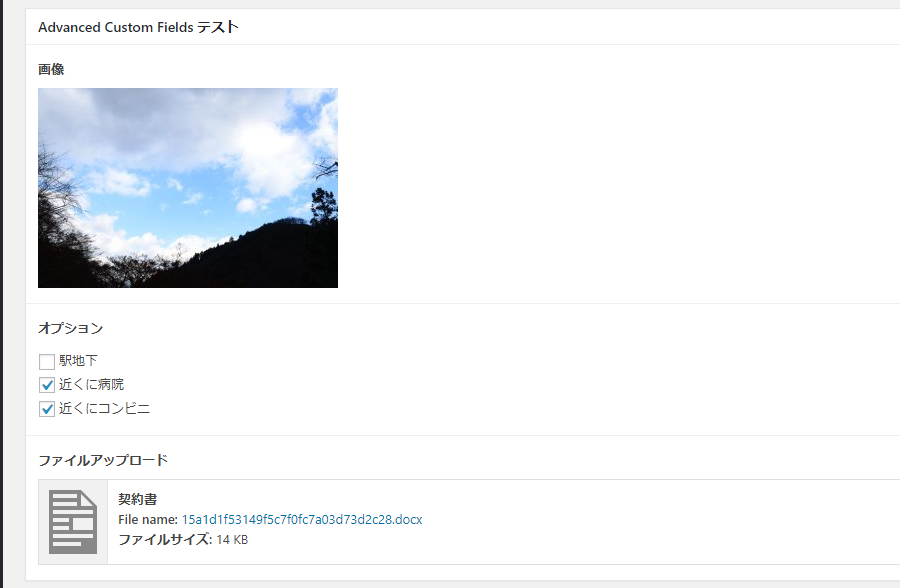
WordPressのデフォルトのカスタムフィールドは「名前」と「値」のセットで使うようになっていますが、このプラグインを使うと、画像やファイルをアップロードできたり、チェックボックスで項目を選択したりできます。
非常に有名なプラグインなので、興味のある方は使い方を調べてみてください。
「Advanced Custom Field」は、管理画面「プラグイン」→「新規追加」で検索して、インストールできます。
まとめ
- カスタムフィールドとは、投稿にオリジナルの項目を追加する機能。
- カスタムフィールドは、「名前」と「値」のセットで設定する。
- プラグイン「Advanced Custom Fields」を使うと、様々なタイプのカスタムフィールドを設定できる。