文中の説明画像をクリックすると拡大します。
記事を装飾できるプラグインとは
WordPressでサイトやブログを運営する上で、コンテンツを見やすくするために記事の装飾は必要不可欠です。
例えば、「重要な文章を色やハイライトで強調する」「リンク付きのボタンを立体的に表現する」など、装飾の方法は数多くあります。
HTML・CSSの言語を使えば、自由に装飾することはできますが、専門的な知識が必要だったり大幅に時間を取られてしまいます。そこで、プラグインを導入すれば、素早く簡単に記事を装飾することができるのです。
記事を装飾するプラグインはたくさんありますが、ここでは信頼性や拡張性、使いやすさを考慮したものを優先的にご紹介します。
HTMLやCSSって何だっけ?という方はこちらをご覧ください。


ショートコードを使って簡単に導入できる「Shortcodes Ultimate」
「Shortcodes Ultimate」は、ショートコードと言われる短いコードを記事に挿入することで、立体的なボタンやタブ、スライダーなど、様々なコンテンツを導入することが可能です。
百聞は一見にしかずということで、実際に導入して説明していきたいと思います。
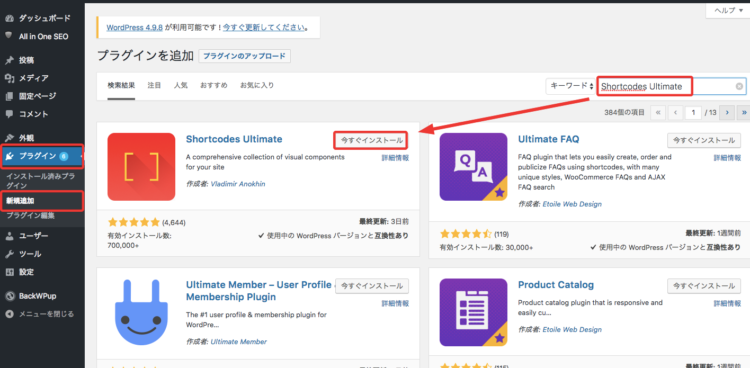
まず、WordPress管理画面から、「プラグイン」→「新規追加」で「Shortcodes Ultimate」を検索。該当のプラグインを「インストール」しそのまま「有効化」します。
これで導入は完了です。実際の記事で試してみましょう。
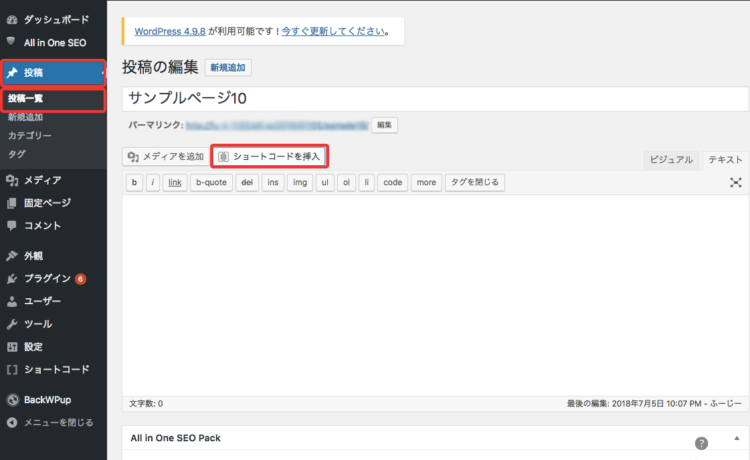
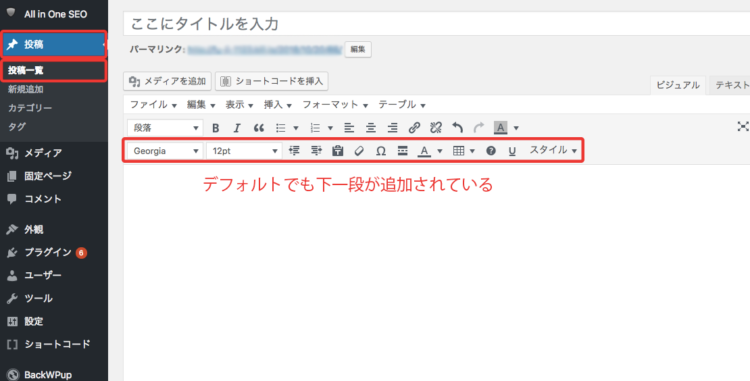
WordPress管理画面の「投稿」→「投稿一覧」もしくは「新規追加」で記事編集ページに入ります。すると、「ショートコードを挿入」ボタンが追加されているのでクリックします。
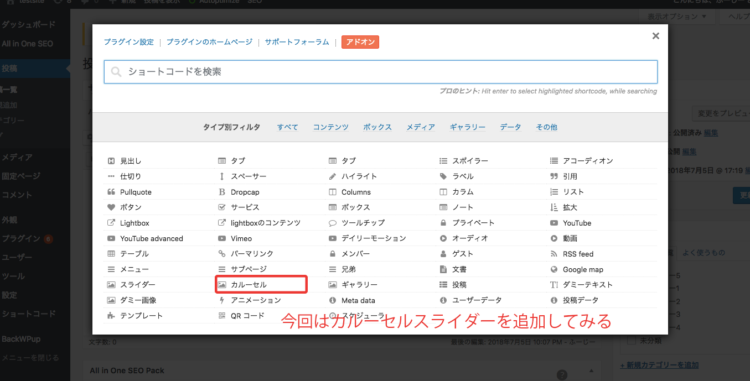
すると様々な機能が表示されます。
今回は、画像をスライドさせながら表示できる「カルーセル」を選択してみましょう。カルーセルスライダーは、何枚かの画像が最初から表示されており、一枚ずつ横にスライドしていく機能です。
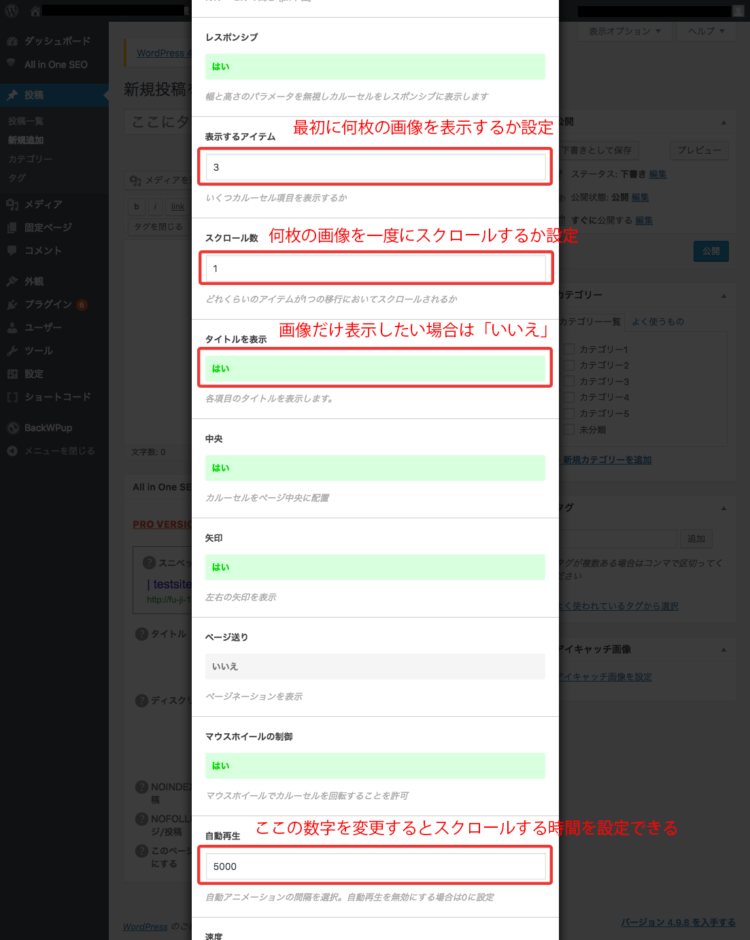
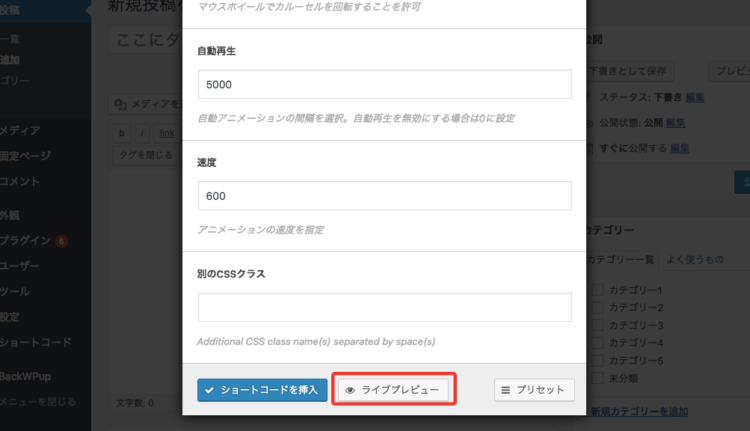
設定項目が表示されます。今回は、必要最低限の項目だけ選択しました。
【設定した項目】
・ソースを「最近の投稿」に
表示する画像を、最新の投稿のアイキャッチ画像から引っ張ってきます。
・リンクを「投稿パーマリンク」に
投稿パーマリンクにすると、クリックした画像の投稿ページにアクセスします。
そして一番下にある「ライブプレビュー」をクリックすると、その場でカルーセルスライダーの状態を確認することが可能です。
完成したら、「ショートコードを挿入」をクリックしましょう。
記事編集ページには、ショートコードだけが表示されていますが、実際の記事にはしっかりとカルーセルスライダーが挿入されています。「プレビュー」で確認してみましょう。
同様の手順で、他にも立体的なボタンや、画面をスクロールすると本文や画像が表示されるようなアニメーションを設定できるなど、使える機能が数多く整っています。
記事作成をする上で必ず入れておきたい「TinyMCE Advanced」
WordPressの記事編集ページは、初期設定のままだといまひとつ機能が少なくて使いづらいです。
HTML・CSSの知識があるならば、自分でコードを打って編集することも可能ですが、初級者の方には敷居が高いでしょう。また、経験者であっても、コードを一から打つのも面倒な手間です。
それらの問題を解消するのが、「TinyMCE Advanced」です。痒いところに手がとどくと言われるぐらい、記事作成時の機能が豊富に揃っています。
導入方法は、WordPress管理画面から「プラグイン」→「新規追加」で「TinyMCE Advanced」を検索。該当のプラグインを「インストール」しそのまま「有効化」します。
検索画面で、TinyとMCEの間にスペースが空いていると表示されないので、スペースを空けないように注意してください。
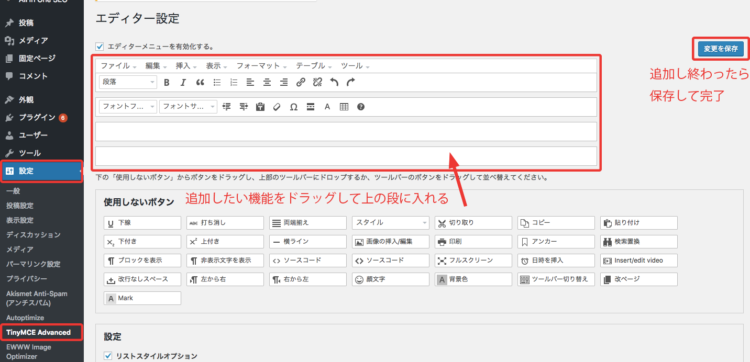
そして、「設定」→「TinyMCE Advanced」にいき、記事編集ページに追加する機能を選び「変更を保存」しましょう。
実際に記事編集ページにいくと、先ほどの機能が追加されています。
SNSのシェアボタンを追加する「AddToAny Share Buttons」
最近では、SNSと連携するWebサイトも多くなってきました。Twitterなどでブログやサイトを宣伝すると、閲覧者をいつも以上に増やすことができるからですね。
FacebookやTwitterなどのアイコンを設置することは、記事全体の見た目の印象も綺麗になりおすすめです。
そこで、ブログなどにシェアボタンを追加することができる「AddToAny Share Buttons」をご紹介します。
まず、WordPress管理画面から「プラグイン」→「新規追加」で「AddToAny Share Buttons」を検索。該当のプラグインを「インストール」しそのまま有効化します。
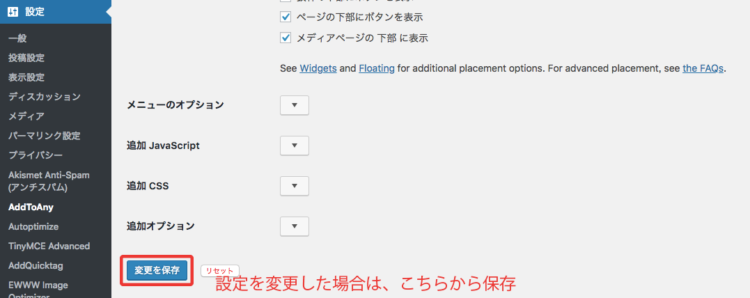
その後、「設定」→「AddToAny」から設定を行いましょう。
今回変更しているのは、「ブックマークボタン」の場所のみです。
デフォルトでは、全ての項目にチェックが入っていますが、あまり多くの場所にシェアボタンがあっても、レイアウトがごちゃごちゃしてしまいます。
そのため、記事内の下部だけなど、ある程度場所を絞って表示することがおすすめです。
まとめ
- スライダーやボタンなど、記事に新しい要素を取り入れるなら「Shortcodes Ultimate」がおすすめ。
- 記事編集画面での操作を簡単にするなら、「TinyMCE Advanced」がおすすめ。
- SNSのシェアボタンを追加するなら、「AddToAny Share Buttons」がおすすめ。