文中の説明画像をクリックすると拡大します。
WordPressのメニューとウィジェットの関係ってどうなってるの?
WordPressには、カスタムメニュー(以後、ただのメニューと言います)とウィジェットという、2つの機能があります。
メニューはWebサイトの各所にあるメニューを作るための機能であり、ウィジェットはWebサイトを構築している、ちょっとした部品を提供する機能です。
なおウィジェットについては以下の記事にて紹介しています。

メニュー機能の実体は、階層構造を持ったリンクリストです。
WordPressで管理している「固定ページ」「投稿」「カスタムリンク(サイト内外へのリンク)」「カテゴリー」などの各メニュー項目を選択して、一連のメニューとして表示させる機能が、WordPressのメニューという機能です。
メニューは階層構造を持ったリンクリストと先ほど説明しましたが、それだけだったら別にメニューの機能を使わなくても、テンプレートファイルに直接HTMLを記述してメニューを表示させることもできます。
しかし、それにはHTMLやWordPressのテンプレートファイルをカスタマイズするための知識が必要になります。
オリジナルテーマを開発したのではなく、誰かが開発したネット上で公開されている既存のテーマをカスタマイズして使ってる人にとっては、WordPressのメニューの機能はとても使い勝手の良い機能と言えるでしょう。
メニューとウィジェットは、管理画面上で設定することで使えるようになる機能ですが、ちょっとした関係を持たせることができます。それは作成したメニューをウィジェットの一つの要素として表示させる機能です。
WordPressには、「メニューを表示させるタグ」と「ウィジェットを表示させる関数」の2つがあり、それぞれは独立して動作します。先ほど紹介した、メニューをウィジェットの要素として表示させるのは「ウィジェットを表示させる関数」を使います。
メニューをメニューとして表示させることもできるし、メニューをウィジェットの部品の一つとして表示させることもできる。このような事情により、メニューとウィジェットの関係は少しややこしくなっています。
この記事では、WordPressのデフォルトのテーマである「Twenty Sixteen」を使ってWordPressのメニューの作り方からウィジェットへの登録方法までを紹介します。
メニューやウィジェットの使い方は他のテーマでも同様なので、他のテーマをお使いの方も安心してこの先へお進みください。
WordPressのメニューの作り方
WordPressのメニュー機能が使えるかどうかは、使用しているテーマによって異なります。この記事で取り上げている「Twenty Sixteen」は、デフォルトでメニュー機能が使用できます。
さらに、作成できるメニューの数もテーマによって異なります。ここで言う「メニューの数」というのは「メニューの項目数」ではなく、「メニューを一つの塊」としたときのメニューの数です。
一つのメニューに設定できる「メニューの項目数」には基本的に上限がありません。
それでは、WordPressの管理画面から実際にメニューを作っていきましょう。
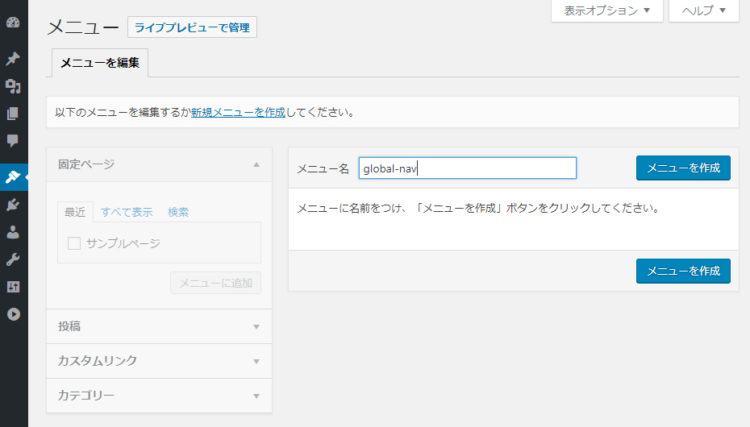
WordPressの管理画面「外観」からメニューを選択します。
ここでは、メニュー名に「global-nav」と名前を付けて「メニューを作成」ボタンをクリックします(メニュー名はなんでもOKですが、自分が後からわかりやすいものにしましょう)。
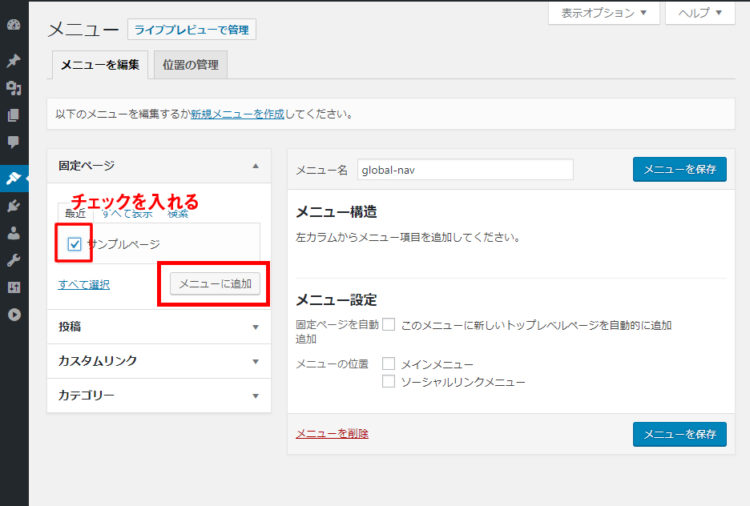
メニューが作成できたら、メニューに表示させる項目の設定をします。つまり、メニューに入れるページのことです。
ここでは、固定ページ「サンプルページ」をメニューの項目として追加します。画像のように「サンプルページ」のチェックボックスにチェックを入れて「メニューに追加」ボタンをクリックします。
そうすると「メニューの設定」のところに「メインメニュー」「ソーシャルリンクメニュー」の2つの位置を設定できるチェックボックスが表示されます。
※「メインメニュー」「ソーシャルリンクメニュー」の2つは、使用しているテーマが「Twenty Sixteen」の時に表示されるものです。使っているテーマによっては、「メニューの位置」の項目数や名前が違っている可能性がありますので、ご注意ください。
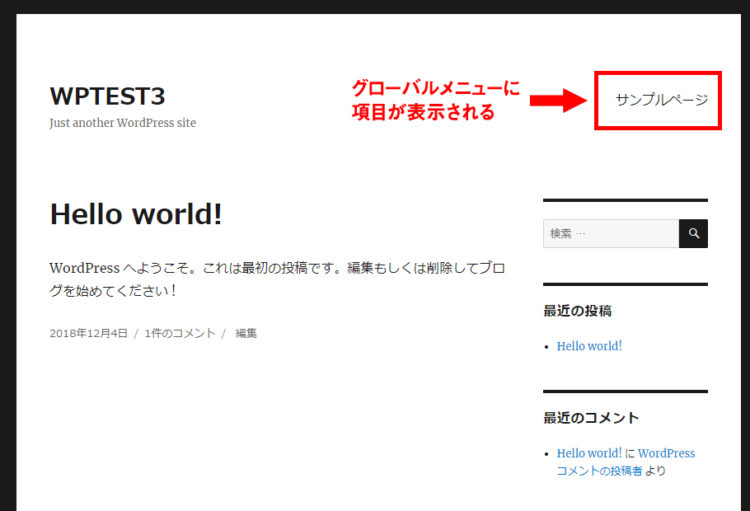
ここまで出来たら、メニューは完成です。実際にWebサイトのトップページを見ると、メインメニューが表示されていることがわかります。
ところで、さきほど設定したメニューですが、なぜヘッダーの右側に表示されたのでしょうか?
実は、WordPressがサポートしているメニュー機能は、テーマによって表示させる箇所が決められています。
そのため、自分の好きな箇所に自由にメニューを表示させるということが、簡単な操作範囲ではできません。
もし自分の好きな箇所に自由にメニューを表示させたければ、テンプレートファイルを直接編集する必要があります。
しかし、公式のテーマなどインターネット上で公開されているテーマはメニューが必要そうな箇所には、あらかじめメニューを表示できるようになっているので、わざわざテンプレートファイルを自分で修正して、新規にメニューの表示位置を追加する必要性は、少ないかもしれません。
テンプレートファイルを編集するさいには注意が必要です。以下のページをご覧ください。

ウィジェットにメニューを表示させる方法
メニューをメニューとして表示させる方法を紹介しましたが、作成したメニューをWordPressのウィジェットとして表示させることもできます。
ウィジェットの機能を使って、メニューを表示させる方法を紹介します。
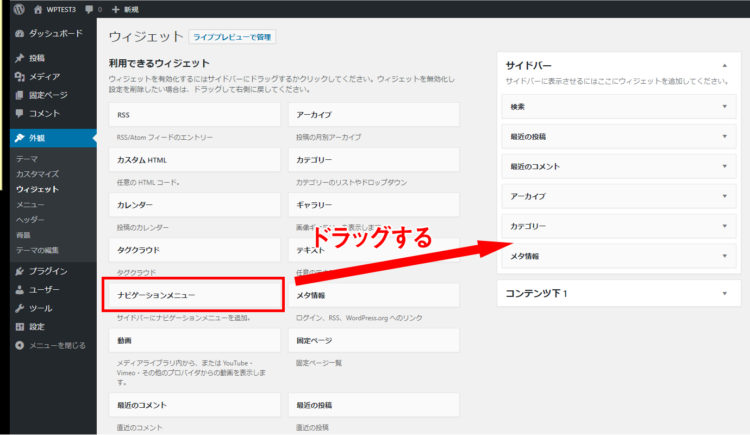
WordPressの「外観」から「ウィジェット」の設定画面を開きましょう。
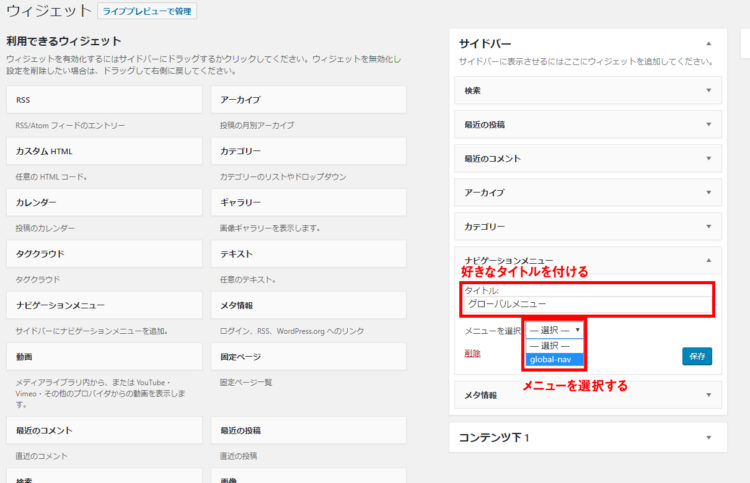
「利用できるウィジェット」の中に「ナビゲーションメニュー」というウィジェットがあるで、それをサイドバーにドラッグします。
ナビゲーションメニューの設定を行います。「タイトル」には自分の好きな文言を入力し、「メニューを選択」では先ほど作成した「global-nav」を設定します。
設定が完了したら「保存」ボタンをクリックしましょう。
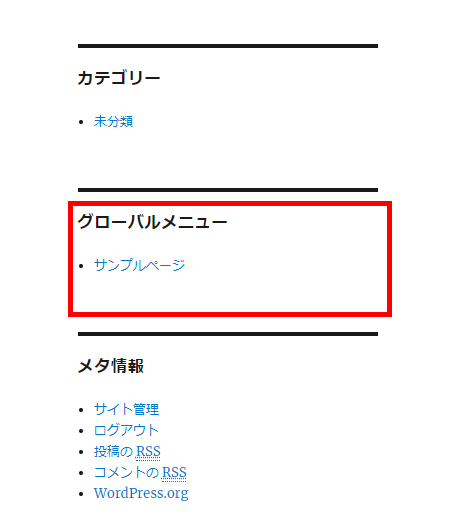
そうすると、作成した「グローバルメニュー」がWebサイトのサイドバーに追加されていることがわかります。
ウィジェットにメニューを表示させる手順は、以上です。
メニュー機能のソースコードを確認する
ここからは少し難易度が上がりますが、Twenty Sixteenのテンプレートファイルを見て、メニュー機能がどのようなソースコードで実装されているのか見ていきましょう(解説に使うTwenty Sixteenのバージョンは1.5です)。
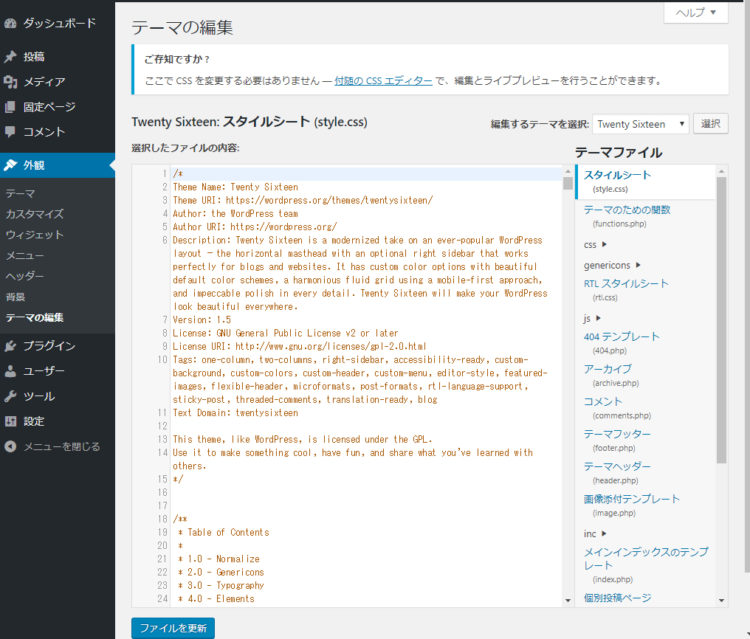
テンプレートファイルの中身の確認は、WordPressの管理画面「外観」から「テーマの編集」でできますが、前述の通り、ファイルをダウンロードしてからテキストエディタで編集することをお勧めします。
ここでは、説明しやすいという理由から「テーマの編集」画面で説明します。
「テーマの編集」ではテンプレートファイルのソースコードを見ることができます。
最初にfunctions.phpを確認します。
functions.phpの87行目から90行目にかけて、「register_nav_menus」という関数によって「Primary Menu」と「Social Links Menu」の2つのメニューが定義されています。
これは、先ほど管理画面で確認した「メインメニュー」と「ソーシャルリンクメニュー」の2つのメニューに相当します。
次にheader.phpを見てみます。
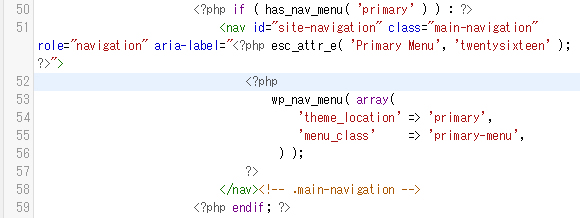
53行目からスタートする「wp_nav_menu」というテンプレートタグによって、メインメニューが表示されます。
パラメータに「'theme_location' => 'primary'」を設定することで、このメニューがメインメニューであることを表しています。
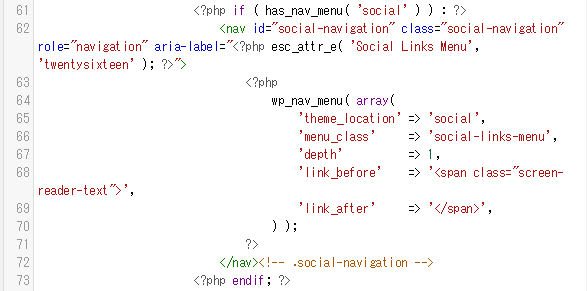
少し下に移動して、64行目から再度「wp_nav_menu」タグが記述されています。今度はパラメータに「'theme_location' => 'social'」が設定されています。
このことから、ここではソーシャルリンクメニューが表示されることがわかります。
WordPressのメニュー機能は、このようなソースコードで実装されています。
整理すると、functions.phpに「register_nav_menus」を書いてメニューを定義して、メニューを表示させたい位置に「wp_nav_menu」タグを記述します。
そして、実際にメニューに表示させる項目は、WordPressの管理画面で設定します。
これでWebサイトにメニューを表示させることができるのです。
メニュー(ナビゲーション)の作り方は、こちらもご覧ください。

まとめ
- WordPressには、カスタムメニュー(メニュー)とウィジェットという機能がある。
- ウィジェットに、メニューを表示させることができる。
- Webサイトで使えるメニューやウィジェットは、テーマによって異なる。